Webエンジニアになるには?ロードマップと勉強方法を徹底解説!

- どうやったらWebエンジニアになれるの?
- Webエンジニアになるための学習方法がわからない。
- バックエンドエンジニアとフロントエンドエンジニア、どっちが良いの?
- どのくらい勉強すればWebエンジニアの基礎知識が身につくの?
- 学習する言語はJavaが良いの?
Webエンジニアを目指そうと思っても、何から手をつけて、何をどのくらい学習したらよいか分からない人は多いです。
実際にたくさんの人がWebエンジニアを目指しますが、進め方を間違って途中で挫折してしまう人はたくさんいます。
せっかくWebエンジニアになれたとしても、「量産型エンジニア」と呼ばれる残念なエンジニアもよく見かけます。
量産型エンジニアとは本質を理解せず、とりあえず動けば良いと考えてコピペなど単純作業でプログラミングするエンジニアのことです。
私はIT企業でエンジニアリングマネージャーを任せられ、Web開発もマネジメントも行っています。
途中で挫折する人や量産型エンジニアを見ていると、コンピューターの本質を理解せず「プログラミング」のことしか考えていないことが問題だと分かりました。
この記事では、本物のWebエンジニアになるためのロードマップ、学習の進め方を徹底解説します。
この記事を読むと、Webエンジニアとしての基礎固めとステップごとの学習の進め方が理解できます。
結論は、プログラミングとコンピュータサイエンスを学んだWebエンジニアを目指すということです。
WebエンジニアとはWebシステムを開発するエンジニア
Webエンジニアとは、WebサイトやWebサービスなどのWebシステムを設計・開発・運用するエンジニアのことです。
私たちの生活に身近なWebサービスを作り、日々改善し続けるエンジニアとイメージすれば分かりやすいです。
Webエンジニアはただプログラミングをするエンジニアではありません。
利用者が求めるものを理解し、実現のためにプログラミングを行いますが、利用者をより楽にするために改善し続けることが仕事です。
そのためにWebシステムが止まるようなことがあってはいけません。
止まらないWebシステムを作り、維持するためにはプログラミング以外の知識が必要になります。
Webエンジニアとしての基礎固めが重要です。
このブログではWebエンジニアの中でもバックエンドエンジニアを推奨しており、基礎固めの方法、学習の方法をしっかり説明します。
Webエンジニアになるためのロードマップ
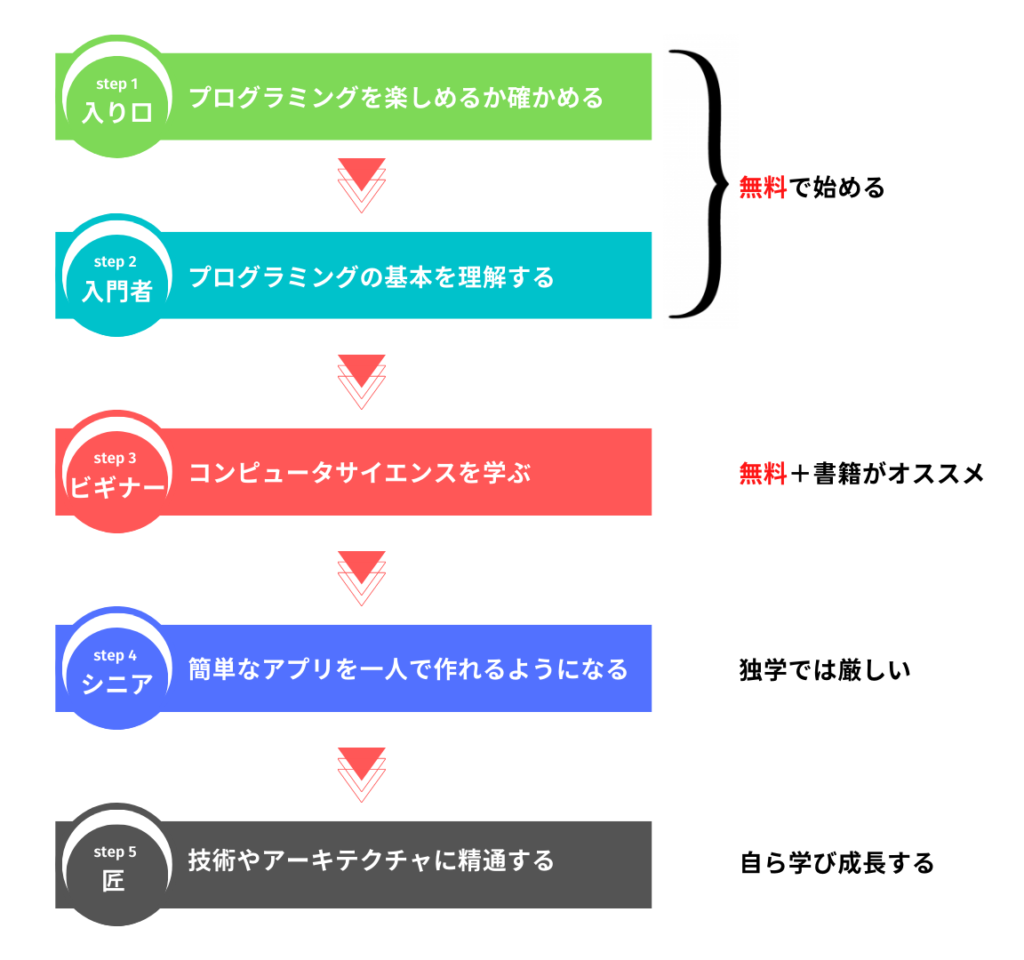
このブログではWebエンジニアへのロードマップを以下のように定義しています。

まずはStep1でWebエンジニアが自分に合っているか確かめるところから、やさしく始めます。
やさしく始めることが挫折せず、長く続けるための秘訣です。
Step2ではプログラミングの基礎を理解します。
最初からお金をかけると金銭面でも心理的にもハードルが高くなるため、Step1、Step2は無料で取り組みます。
Step3から徐々に自己投資としての費用が発生します。オンラインコンテンツや書籍を活用し、良質な知識をインプットするようにします。
Step4からは独学ではWebエンジニアとしての成長に限界が見え始めるため、実力をつけるために実践を通してスキルアップを目指します。
実践の場としてプログラミングスクールやコミュニティ、学習系サイトなどの有料コンテンツを活用します。
Step5までくれば自力で学習し成長できる力がついているため、Webエンジニアとして自ら成長し続けることができます。
より高レベルの開発を任せられたり、他エンジニアの育成を任せられたりするので活躍の幅が広く、息の長いエンジニアとなります。
Webエンジニアとしてバックエンドエンジニアを目指すべき3つの理由
Webエンジニアと言ってもバックエンドエンジニア、フロントエンドエンジニア、インフラエンジニアと複数あり、初心者を迷わせます。
特にこれからWebエンジニアを目指す人には、バックエンドエンジニアとフロントエンジニアで迷う人は多いです。
今後見込まれるWebエンジニアとしての需要の高さから考えると「バックエンドエンジニア」が将来性もあり有望でしょう。
このブログではバックエンドエンジニアを以下の3つの理由でオススメします。
ロードマップもバックエンドエンジニアになるために必要なロードマップを説明しています。
1. バックエンドエンジニアの需要が高まり続ける
テクノロジーが進化し、Webシステムやアプリの形態が変わってもサーバーサイドのシステム開発は不可欠です。
サーバーサイドのシステムとはバックエンドのことを指します。
システムが進化するにつれてバックエンド開発の需要が高まります。
バックエンドエンジニアの需要は今後も高いと考えて問題ないでしょう。
もちろんフロントエンドエンジニアの需要が低いと言うつもりはありません。
利用者が快適で使いやすいと思ってもらえるUI/UXは追求し続ける必要があるため、需要は高いと考えられるでしょう。
しかしながら、最近では「FRONT-END.AI」のようなAIを使ったフロントエンド開発の省力化サービスが登場しています。
今後はフロントエンドエンジニアの一部がAIに置き換わる時代に突入していくでしょう。
バックエンドエンジニアの開発領域もノーコード・ローコード、サーバーレスといった技術開発が活発で、開発の省力化が活発に行われています。
それでもバックエンド開発の需要は高まります。
なぜなら利用者のニーズは常に変化しており、多種多様なニーズはAIでも簡単に置き換えることができず、バックエンド開発が必ず必要になるためです。
2.バックエンドエンジニアの給料が高い
バックエンドエンジニアとフロントエンドエンジニアで給与を比べた場合、バックエンドエンジニアの方が年収が高くなる傾向が強いです。
マイナビエージェントのデータによるとバックエンドエンジニアの平均年収は、約600万円〜800万円が目安となっています。
フロントエンドエンジニアの平均年収は約570万円〜600万円が目安となっており、目安の上限で見るとバックエンドエンジニアの年収が200万円高くなっています。
バックエンドエンジニアの場合、フリーランスで1,000万円の年収をもらうケースもあり、将来性も高いと言えます。
3.バックエンドエンジニアの活躍の幅が広い
バックエンドエンジニアとして経験を重ねると業務範囲を広げていくことができます。
バックエンドエンジニアはプログラミングだけでなく、データベースの設計や構築、システム全体の設計や構築、運用に携わることができます。
業務範囲を広げていけばプログラミングだけでなく、フロントエンド開発、システムアーキテクチャ設計などの経験が積めます。
業務範囲が広がれば、専門性を高めるために1つの流域に専念することもできますし、フルスタックエンジニアとして幅広く関わり続けるというキャリアを選択することもできます。
バックエンドエンジニアになれば、将来長く活躍できる人材になれるのです。
それではバックエンドエンジニアを目指すために、どのように進めるかを次項から説明します。
[Step1]プログラミングを楽しめるか確かめる
約5時間50分ほどの目安。

いきなりWebエンジニアを目指すのではなく、自分に合っているかを確かめることが重要です。
後から「自分には向いていなかった」となれば時間を無駄にすることになりますので、必ず確認してください。
このステップの概要をまとめると以下の通りです。
| 項目 | 詳細 |
|---|---|
| 所要時間 | 約5時間50分 |
| 利用サービス | progate https://prog-8.com |
| 費用 | 無料 |
| 学習チェックリスト |
(progate) HTML & CSS 初級編 を完了する(3時間50分)
出典 progate コース一覧
Progateの無料プランで「HTML & CSS 初級編」を学習します。
私たちが普段から目にするWebページは「HTML」と「CSS」という言語を組み合わせて作られています。
HTMLとCSSはWebシステムで必須となる言語です。
バックエンドエンジニア、フロントエンドエンジニアを問わず必要な知識となります。
ProgateではHTMLとCSSを触ってみるところから簡単に始められるので、プログラミングの感覚を得るのに十分な内容となっています。
(progate) JavaScript I を完了する(2時間)
出典 Progate コース一覧
Progateの無料プランで「JavaScript I」を学びます。
JavaScriptはWebシステム開発で使われるプログラミング言語のこと。
HTML、CSSと同じく、バックエンドエンジニア、フロントエンドエンジニアを問わず必要な知識となります。
私たちが普段使っているスマホやパソコンで見るほとんどのWebサイトでJavaScriptが使われています。
JavaScriptはWebサイトに動きをつけることができるため、アニメーションやユーザーの操作に合わせた表示ができるようになります。
近年は、Node.js(ノードジェイエス)と呼ばれる、サーバー側でも動くJavaScriptも普及してきました。
JavaScriptは応用範囲の広い言語と言えるでしょう。
「JavaScript I」でその基礎を学習することができます。
学習を楽しめたか、あるいはもっとやりたいと思えたか
「HTML & CSS 初級編」と「JavaScript I」を一通り完了すれば、Webシステムの基礎となる技術に触れることができます。
ここまで約6時間ほどかけて学習することになりますが、以下のように思えるかどうかが最初のステップ完了基準です。
- 少しでも面白いと思えた。
- 自分でホームページを作ることに興味が出てきた。
- 他のサイトのHTMLやCSSはどうなっているんだろう、と興味が出てきた。
- もっと知りたい、学習したいと思った。
これらの1つでも当てはまればWebエンジニアとして最低限の素養はあります。
その気持ちを忘れず、次のステップに進みましょう。
逆にやることが辛いと思うようであればWebエンジニアに向いていない可能性があります。
次のステップに進む前に続けられるかよく考えてみましょう。
[Step2]プログラミングの基本を理解する
約4時間15分ほどの目安。

いよいよ入門者としてプログラミングの学習を開始します。
理由は後述しますがバックエンドエンジニアとしてJavaを学習します。
このステップの概要をまとめると以下の通りです。
| 項目 | 詳細 |
|---|---|
| 所要時間 | 約4時間15分 |
| 利用サービス | progate https://prog-8.com |
| 費用 | 無料 |
| 学習チェックリスト |
|
バックエンドエンジニアとしてJavaを学習するべき3つの理由
Webシステムで使われるプログラミング言語はたくさんあるため、どの言語を選べば良いか迷う人は多いです。
有名なものだと以下のものがあり、選択するのは難しいです。
- Java
- PHP
- Ruby
- Go
- Python
数あるプログラミング言語の中でJavaを学習すれば活躍の幅が広くなります。
Javaをオススメする理由は次の3つです。
1. JavaはWebシステム開発で常に人気が高く、需要も多い
Javaはプログラミング言語ランキングの中で常に上位に位置しています。
プログラミング言語別のランキングでJavaは総合ランキング2位。
1位はPythonですが、AI/機械学習の開発で利用されていることから人気が高まっています。
JavaはWebシステム開発、スマホアプリ開発、基幹システム開発など様々な業種、業態で利用されています。
大手転職サイトでJava、Pythonの他にWebシステム開発で人気のあるPHPも含めて調査したところ以下の結果となりました。
どのサイトでもJavaの求人数がもっとも多く、転職市場においても需要が多いことがわかります。
バックエンドエンジニアとしてJavaを選択しておくことは、今後のキャリアを見据えて賢明な判断と言えそうですね。
| 求人サイト | Java | Python | PHP |
|---|---|---|---|
| リクナビNext | 3,519件 | 1,479件 | 1,597件 |
| レバテックキャリア | 5,649件 | 3,785件 | 4,155件 |
| DoDa | 6,682件 | 3,694件 | 3,158件 |
2. JavaはWebシステム以外でも使えるため応用範囲が広い
JavaはWebシステムだけでなく、様々なシステム開発で利用されています。
例えば以下のようなものがあります。
- Androidアプリ開発
- 基幹システム開発
- IoT開発
- 組み込みシステム開発、など
Javaを習得することで、Webシステム以外の開発案件でも活躍できる可能性が高まります。
3. Javaの知識は他のプログラミング言語でも応用できる
Javaの知識は他のプログラミング言語の習得にも応用できます。
Javaはオブジェクト指向型の言語であり、他のプログラミング言語でも通じる概念を持っています。
Javaは他の言語と比較して習得が難しいと言われていますが、新人研修などでも利用されており、難しすぎるということはありません。
Javaを習得してしまえば、他のプログラミング言語の習得が簡単になります。
そのため、Java以外の開発案件やJava以外を採用する開発会社では、Javaエンジニアを求めるケースを多く見かけます。
Javaを選択することはWebエンジニアとして活躍するチャンスを増やすことにもなるのです。
(progate) Java Iを完了する(1時間45分)
出典 Progate コース一覧
ここからいよいよプログラミングの学習です。
Progateの無料プランで「Java I」を学習します。
プログラミングの基礎である変数、型、計算処理、画面出力などを実際に動かして身につけることができます。
初めてであれば戸惑うことも多いかもしれませんが、progateは初心者でも分かりやすく説明してくれています。
1回で全て理解する必要もないので、何度も繰り返して確実に理解できるようにしましょう。
(progate) Java IIを完了する(2時間30分)
出典 Progate コース一覧
続いてProgateの無料プランで「Java II」を学習します。
ここでは条件分岐や繰り返し処理、配列を学習します。
プログラミングを行う上では必須と言える知識なので、理解できるまで何度も繰り返してから次に進むようにしましょう。
ここまでくれば、この先の学習を進める上で必須となる知識が身についたことになります。
興味があれば自分で調べて知識を深めていくこともできるようになっているはずです。
[Step3]コンピュータサイエンスを学ぶ
約42時間の目安。

このステップから難易度が上がってきます。
「量産型エンジニア」と呼ばれる残念なエンジニアはこのステップをスキップしているように思います。
本物のエンジニアと「量産型エンジニア」と呼ばれる残念なエンジニアを分けるポイントになるので、しっかりと時間をかけて学習するようにしてください。
時間がかかって当然のステップなので、焦る必要もありません。
このステップの概要をまとめると以下の通りです。
学習チェックリストはRecursionを先に進めるとやりやすいです。
| 項目 | 詳細 |
|---|---|
| 所要時間 | 約42時間 |
| 利用サービス | recursion(リカージョン) https://recursionist.io |
| 費用 | 無料 |
| 学習チェックリスト |
|
(Recursion)コンピュータサイエンスの基礎・初級を完了する(30時間)
コンピュータサイエンスとは、コンピュータの仕組みを理解し、使いこなすための学問です。
コンピュータが動くには理由があり、プログラムが動くのも理由があります。
その原理原則を学ぶことがコンピュータサイエンスなのです。
プログラミングはコンピュータサイエンスの一部となっています。
コンピュータサイエンスを身につけることでプログラミング力の向上が見込めます。
コンピュータサイエンスを学べる有益なサイトに以下の2つあります。
Recursionはインプットとアウトプットを重視したオンライン学習ツールです。
CS50.jpは米ハーバード大のコンピュータサイエンス入門講座「CS50」を日本語化したものです。
Recursionは学んだことをプログラミングしながら理解を深めることができるため、最初の学習でオススメします。
しかもRecursionで学べるコンピュータサイエンス(初級)は無料でも十分すぎる内容になっています。
Recursionについてもっと知りたい人は以下も参考にしてください。
(書籍)「コンピュータはなぜ動くのか 第2版」を読んで理解する(4時間)
出典:Amazon
コンピュータそのものの基礎が理解できる書籍です。
CPUやメモリなどのハードウェアに関する知識、アルゴリズムやデータベース、ネットワークの話などの概要を理解できるようになります。
プログラムがコンピュータの中でどのように処理されるのかを理解する手がかりになります。
コンピュータの仕組みを理解することが、効率の良いプログラミングを行う上で必須の知識となります。
パソコンを購入するときにどれくらいのスペックのパソコンが必要か考えられるようになる副次的な効果もあります。
(書籍)「プログラムはなぜ動くのか 第3版」を読んで理解する(4時間)
出典:Amazon
プログラミングをしてからアプリケーションがコンピュータの中でどのように動作するのかまでが理解できるようになります。
単純にプログラミングをしているだけでは気付けない重要なことが記載されています。
Javaなどを使って行うプログラミングは人間が読みやすいような文法や表現となっています。
しかしコンピュータはプログラミングされたソースコードをそのまま理解できず、「機械語」と呼ばれるコンピュータ専用の表現に変換が必要です。
プログラムがなぜ動くのかを理解すれば、プログラミング力や設計力が大幅に上がります。
ぜひ一通り目を通してみてください。
(書籍)「ネットワークはなぜつながるのか 第2版」を読んで理解する(4時間)
出典:Amazon
ブラウザにURLを入力してからページが表示されるまでの間に、裏側で何が起きているのかを理解できるようになります。
つまり、ブラウザとサーバーの間でどのようなやり取りが行われているかを理解できるようになるということです。
これはWebエンジニアとして必須の知識です。
Webエンジニアとしてプログラミングができるだけではなく、ブラウザとサーバーの間でどのようなやり取りが行われているか知ることが重要です。
具体的に以下のようなことができるようになり、量産型エンジニアと圧倒的な差をつけることができるようになります。
- 通信が遅い場合、原因を特定できるようになる
- 通信エラーが発生した場合、原因を特定できるようになる
- 通信が繋がらない場合、原因を特定できるようになる
この本1冊で全てできるようになる訳ではありません。
この本を理解していないと、上記のようなことは間違いなくできません。
この本は少し難しいかもしれないので、一度で理解するようにする必要はありません。
まずは一通り読んで、しばらくしてからまた読み返して理解を深めれば良いです。
[Step4]簡単なアプリを一人で作れるようになる
1ヶ月の目安

ここまでで基本的な知識は身につきました。
ここからいよいよアプリ開発にチャレンジします。
ここで「一人で作れるようになる」とは全て一人でやるということではありません。
一人で作れるだけの力をつけることが目的です。
アプリケーション開発を進める方法はいくつかあります。
- 独学でチャレンジする
- 仲間を見つけて一緒にアプリ開発にチャレンジする
- スクールなどに通ってアプリ開発にチャレンジする
独学でチャレンジする
一人でチャレンジする場合、以下のような課題を乗り越える必要があります。
- 時間がかかりすぎる
- 挫折しやすい
- 仮にやり切ったとしても大したものができない
一人だとついサボってしまったり、つまずいた時に諦めてしまう可能性が高くなります。
諦めず最後までやり切る自信がある人は、Webや書籍などを駆使して進めることでしっかり実力をつけることができます。
少しでも不安に思う場合、次に紹介する内容も検討してみてください。
仲間を見つけて一緒にアプリ開発にチャレンジする
仲間を見つけて一緒に開発することで、お互い情報交換したり、励まし合いながら開発できるのでモチベーション維持に効果的です。
挫折しにくく、最後までやり遂げる力も身に付きます。
加えて二人以上で同じアプリ開発に取り組むことで、チーム開発のスキルが身に付きます。
これは実際の開発現場で求められるスキルなので、仲間で取り組むデメリットは無いと言えるほどです。
しかし、仲間が見つけるのが難しい人もいると思います。
その場合はコンピュータサイエンスを学習したときに利用したRecursionを活用してください。
有料プランに申し込めばチーム開発にチャレンジできるようになります。
詳細は過去のエントリにも記載しているので参考にしてください。
スクールなどに通ってアプリ開発にチャレンジする
教えてもらった方が進めやすいという人はプログラミングスクールに通うのも良い進め方です。
プログラミングスクールの場合、用意されたカリキュラムで学び、アプリケーションの作り方を効率よく学べるのでオススめです。
デメリットとしては一度に数万円〜数十万円の費用が発生することです。
しかし、費用を払って後戻りできないように背水の陣で取り組む方がモチベーションを維持しやすいです。
自分への投資と考えチャレンジするのが良いです。
まずは無料相談に申し込んでからでも良いので、ここまでの努力を無駄にしないためにも一歩踏み出してください。
[Step5]技術やアーキテクチャに精通する
1年〜の目安

ここまでくれば匠になれるというわけではありません。
匠を目指せるスタートラインに立てるということです。
ここまで学習したことを応用していけば、自然と技術が身につくようになります。
自分で調べる力も格段についているでしょう。
誰かにプログラミングを教えることができるようにもなっているでしょう。
当然分からないことも出てきますが、自分が何を分かっていないか理解でき、どうやって調べれば良いのか考える力が身についています。
もちろん技術は常に進歩し続けるので、追いついたと思ったら新しい技術が出てきます。
決して追いつくことのない世界かもしれません。
それでもここまでに身につけた知識、経験があれば新しい技術の本質が理解できるため、技術へのキャッチアップはそれほど難しいと感じなくなっているでしょう。
それが匠の世界なんだと思います。
まとめ
私はこれまでに多くのエンジニア初心者、未経験からのエンジニアに転職した人たちと話をしてきました。
スペシャリストと呼ばれるようなベテランエンジニアとも話をしてきました。
そこで感じるのは、コンピュータの基礎が分かっているかどうかに大きな違いがあるということ。
初心者でもコンピュータの基礎を理解している人は、説明内容も分かりやすいし、設計やプログラミングも非常に上手いです。
初心者はプログラミングだけに走ってしまいますが、このブログでプログラミングが全てではないことを理解するきっかけになれば嬉しい限りです。
そしてここまで読み進めてくれたあなたは、チャレンジする素養があります。
「エンジニア」を目指して最初の一歩を踏み出してください。
エンジニアとは終わりのない長い旅の始まりです。
一方でモノづくりの楽しさを心から味わえるやりがいのある職業でもあります。
一人でも多くの人が本物のエンジニアになることを願っています。