iPadのブラウザをPythonを使って機能拡張しよう!

iPadのブラウザであるSafariの機能を自分で好きなように拡張できたら楽しいと思いませんか?今回はPythonistaというPythonのプログラミング用アプリを使ってSafariの機能を拡張する方法について説明します。
出来上がりイメージ
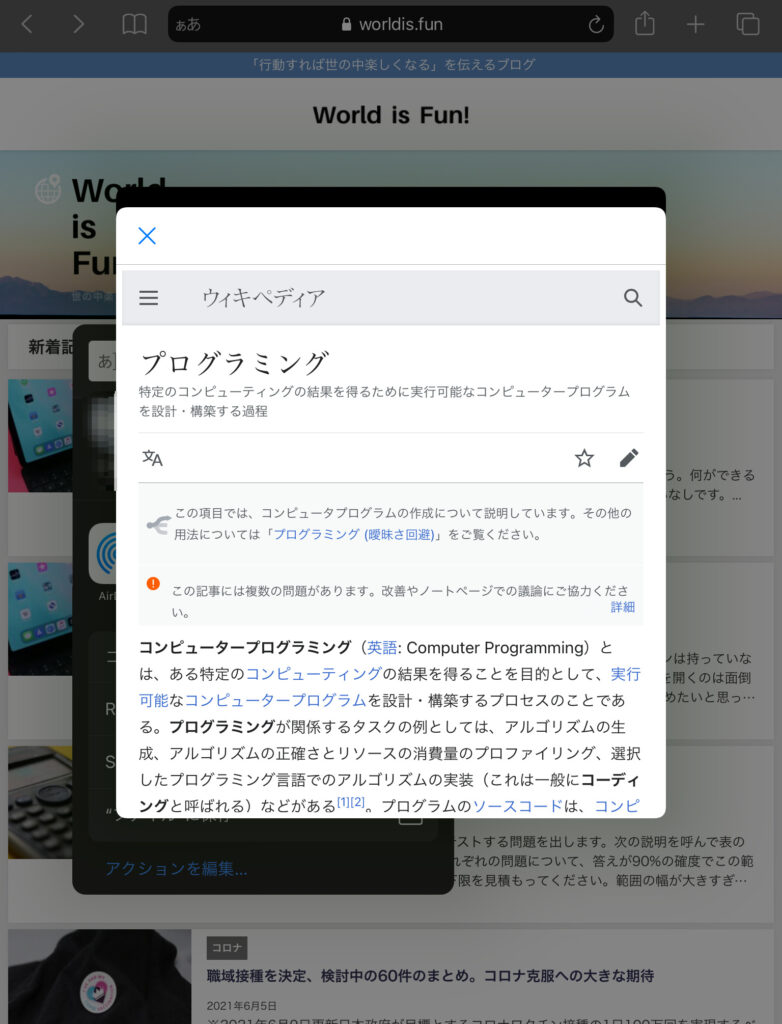
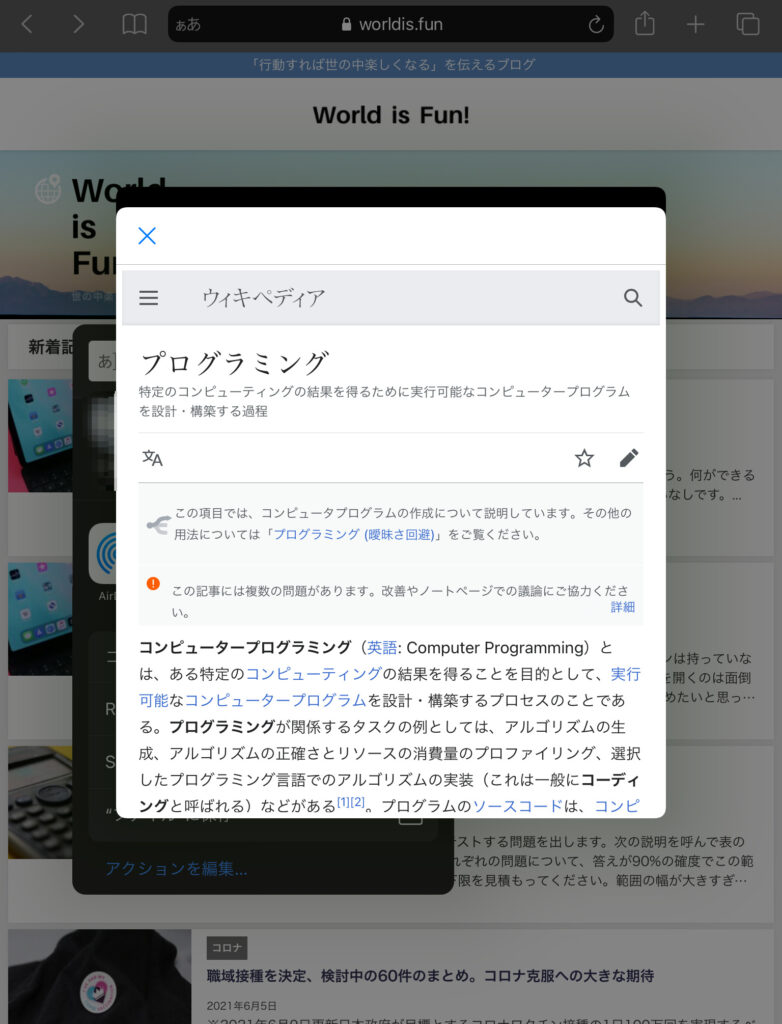
今回説明する方法を使ってできることを下記のイメージで掴んでください。ブラウザで選択したワードをWikipediaで表示しているのですが、Safariの上にポップアップで検索結果を表示しています。(下記は「プログラミング」を検索した結果)

Pythonistaをダウンロード
AppStoreから「Pythonista 3」をダウンロードします。下記のアイコンが目印です。¥1,220の有料アプリですが、今回のSafari拡張以外にもできることは無限大のアプリで、買って損はありません。
Pythonistaでできることは過去記事「【iPadでプログラミング】Pythonistaでできること」でも紹介しているので合わせてご覧ください。

アプリを起動してファイルを作成する
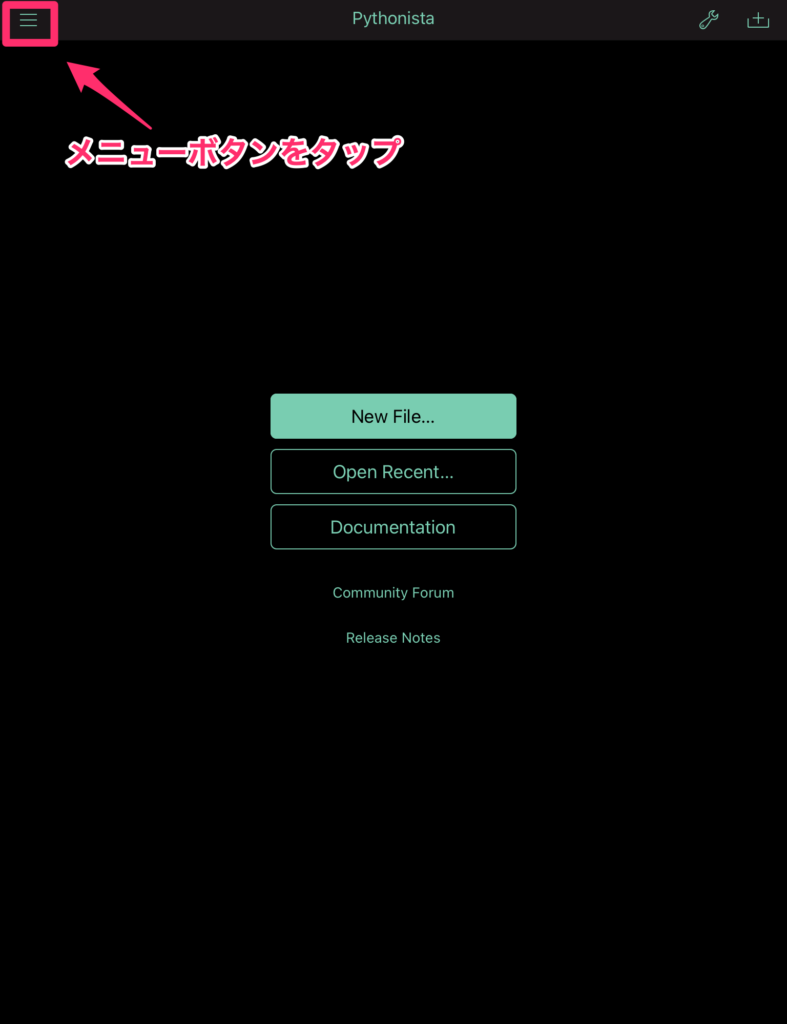
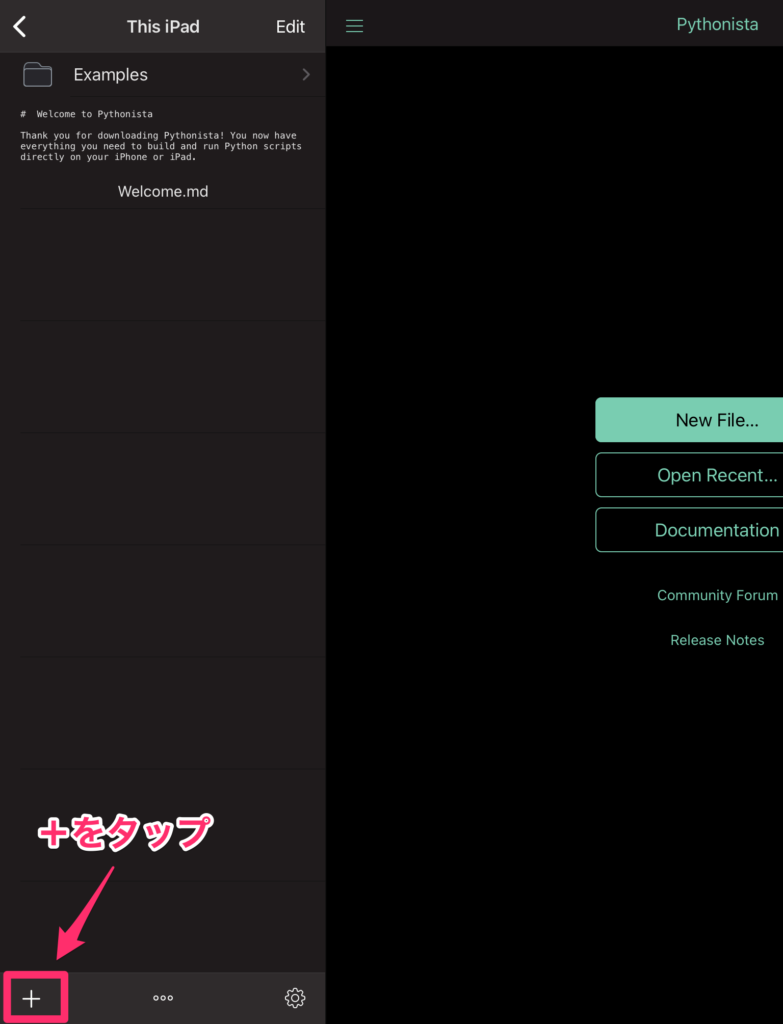
起動したら下記のような画面が表示されるので、左上のメニューをタップしてください。

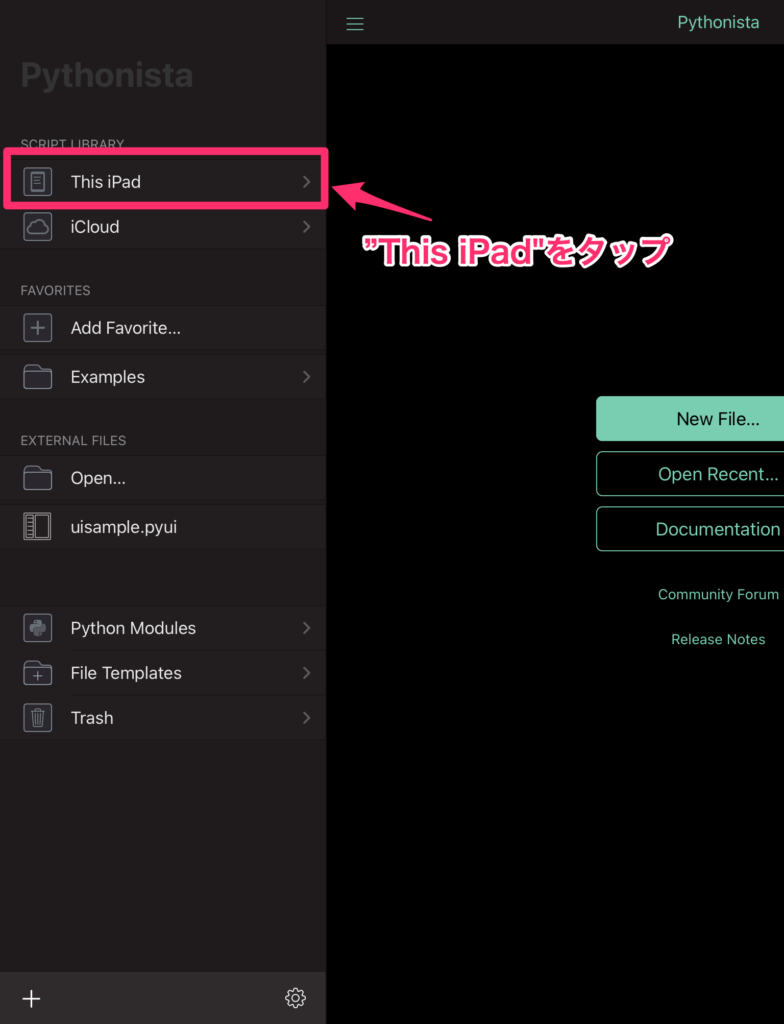
するとメニュ一覧が出てくるので一番上の「This iPad」を選択してください。これは今使っているiPadに作成したソースコードやデータを保存するという意味です。
「iCloud」を選択するとデータはiCloud上に保存されます。iCloudに保存するとiPhoneや別のiPadからでもデータを参照できるようになります。今回は外出先などオフラインでも使えるようにiPadの中に保存するようにします。

ファイルとフォルダの一覧が表示されます。Examplesの中にはアニメーションやグラフ表示のサンプルなど、Pythonistaを使って動かすことのできるソースコードが保存されています。
ここにファイルを追加するので左下にある「+」をタップしてください。

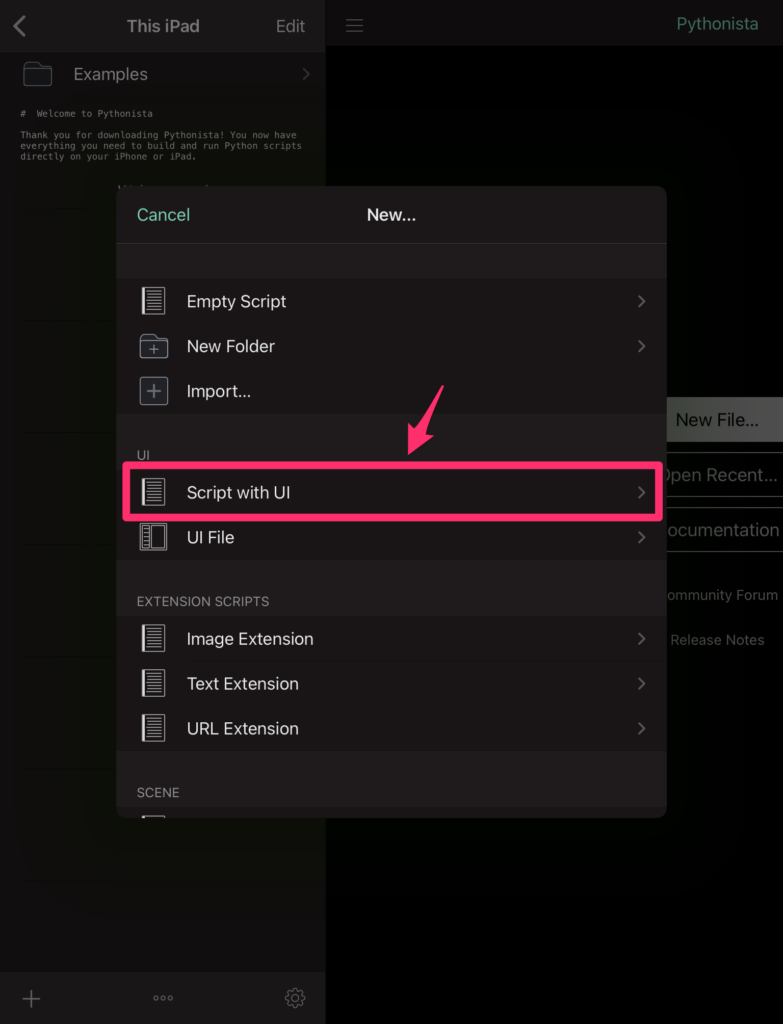
画面表示を行う機能を作るので「Script with UI」を選択してください。下記の矢印のところですね。
UIとは「User Interface」の頭文字を取ったもので、ボタンや画像を表示する画面を意味しています。

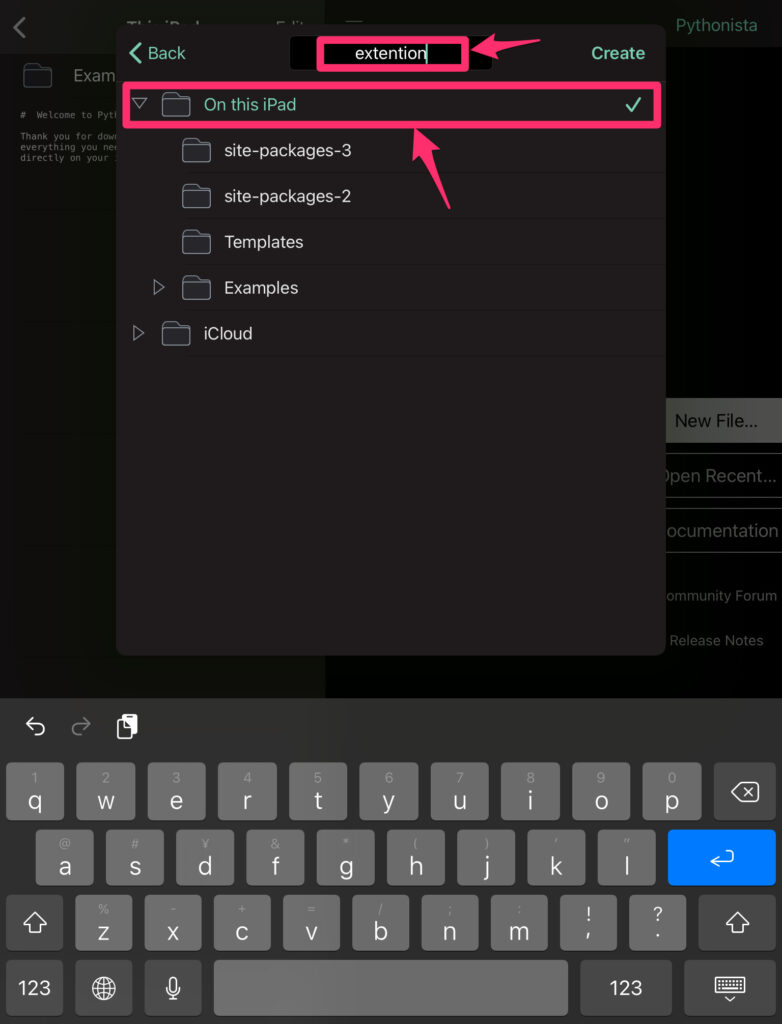
次にファイルを保存する場所とファイル名を設定します。「On this iPad」の横にチェックマークがあることを確認して、一番上のテキストボックスにファイル名を入力します。ファイル名はなんでも構いません。
ここまでできたら右上の「Create」ボタンを押してください。

まずは実行してみる
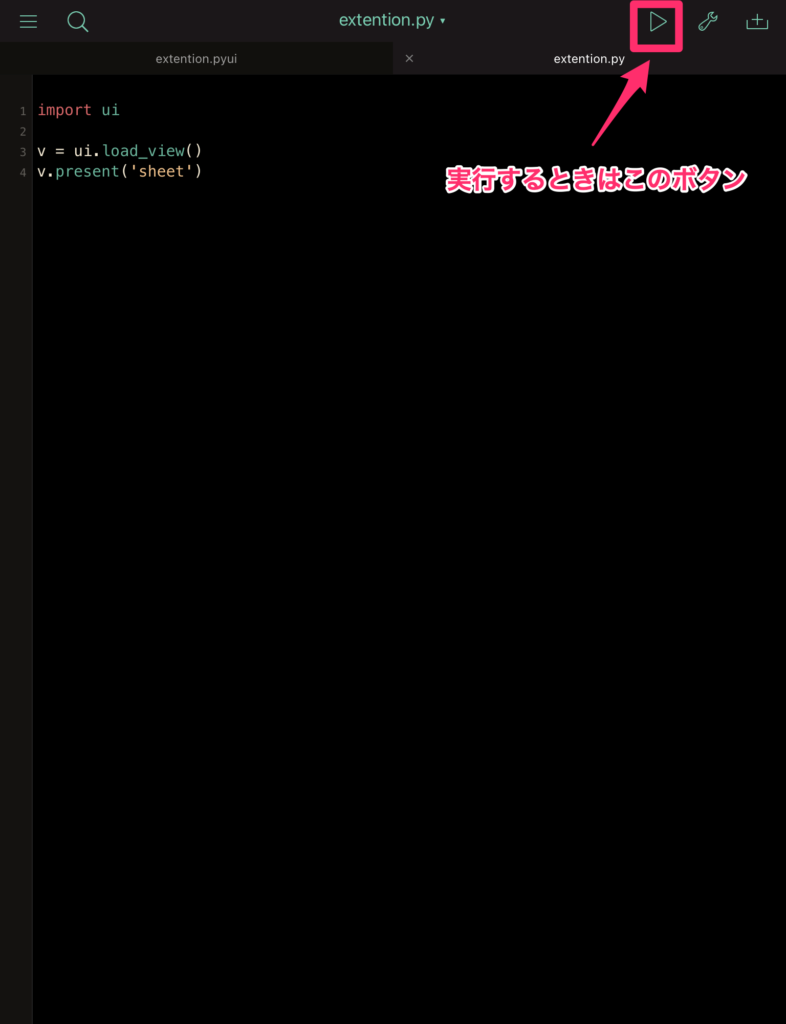
下記のような画面が表示されていると思います。これがソースコードと呼ばれるものです。
既に何か記載されていますが、画面右上の▷ボタンを押すことで実行することができます。
早速試しに実行してみましょう。

何やら白い画面が現れたと思います。これがUIと呼ばれるもので、ソースコードを実行することでこの画面が表示されました。

ここまでがファイルの作成方法と、ソースコードの実行方法の説明となります。
次から実際に画面を作成し、ブラウザの機能を拡張してみます。上記の白い画面の右上にあるxボタンを押して閉じておいてください。
画面を作成する
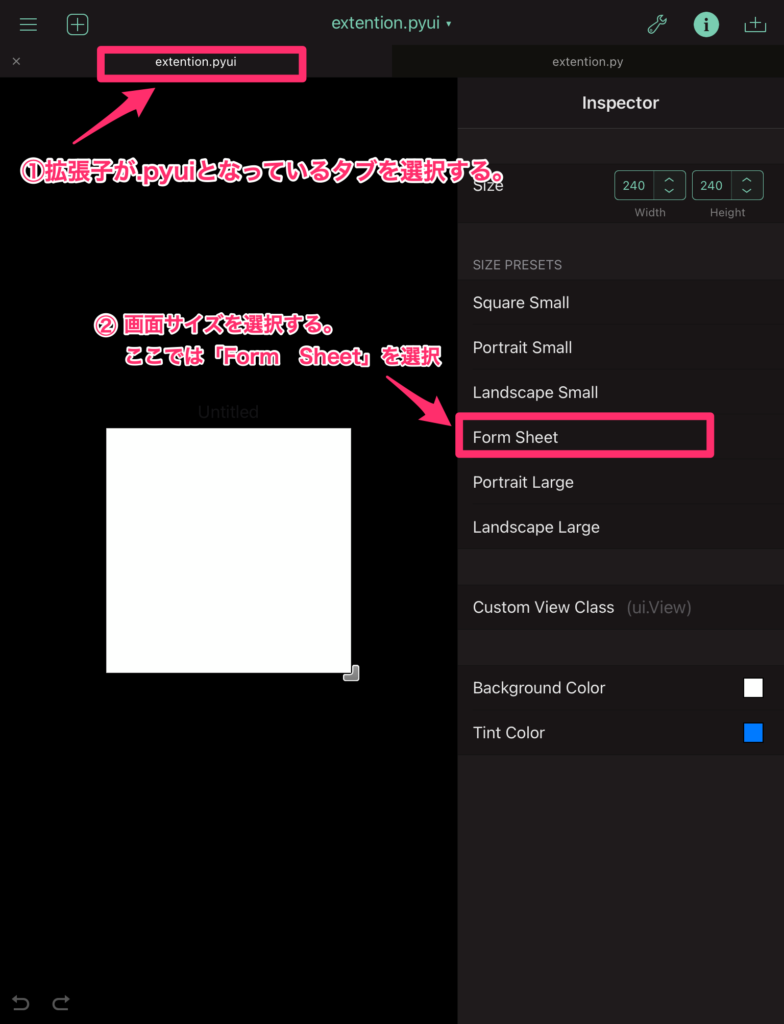
今度は画面の作成に移ります。拡張子が「.pyui」となっているものを選択します。すると下記のような画面になり、先ほど現れたのと同じような白い画面が見えると思います。これを修正することで画面を作ることができます。
右側の「Form Sheet」を選択すると白い資格が大きくなります。自分でも自由にサイズを変更できるので、好みの大きさにしてください。

今度はこの画面にブラウザ機能を追加します。
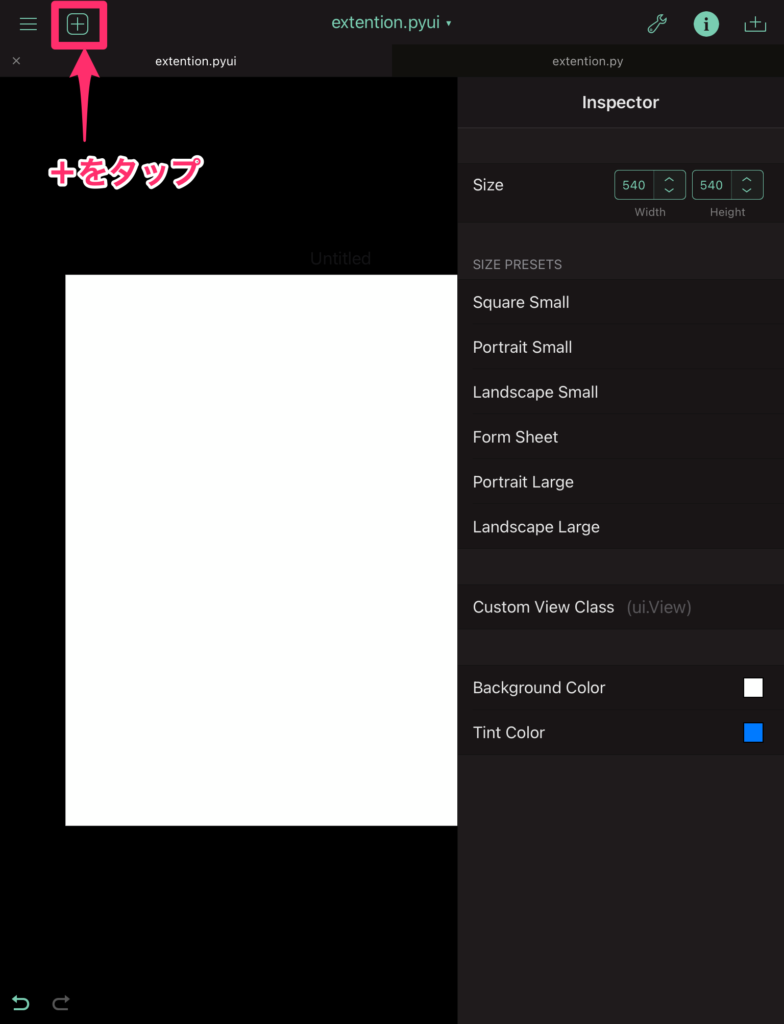
左上にある「+」ボタンをタップしてください。

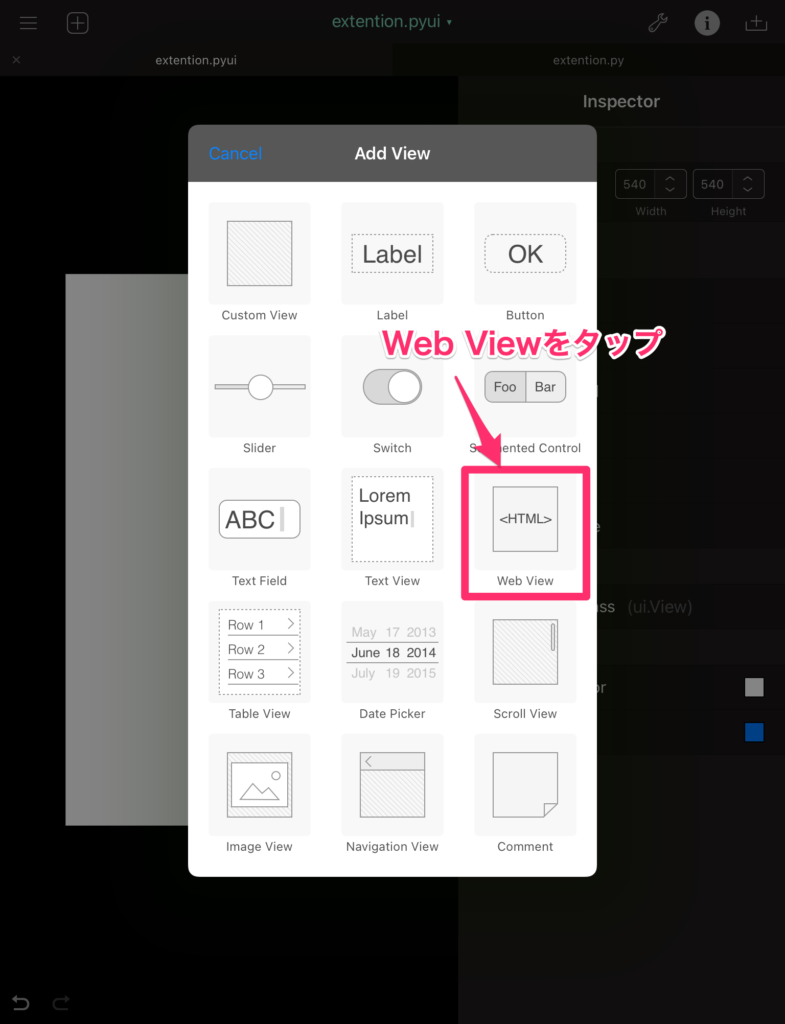
現れたポップアップに表示されているのは、ボタン、ラベル、画像表示などを行うための部品と呼ばれるものです。右の列の中央にある「Web View」を選択してください。これはブラウザの機能そのもので、HTMLを表示することができます。

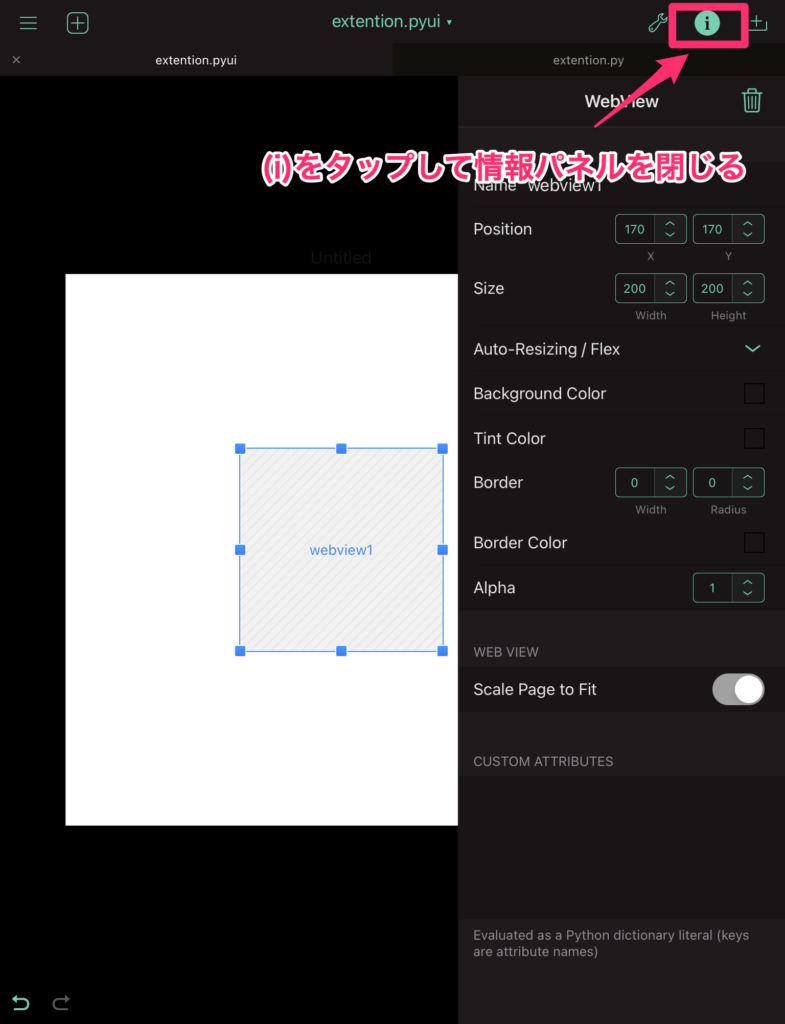
Web Viewが画面に現れたのがわかると思います。この状態だと情報パネルが表示されていて操作しづらいので、画面右上の(i)ボタンをタップして情報パネルを閉じておきましょう。

情報パネルが消えて作業しやすくなったと思います。
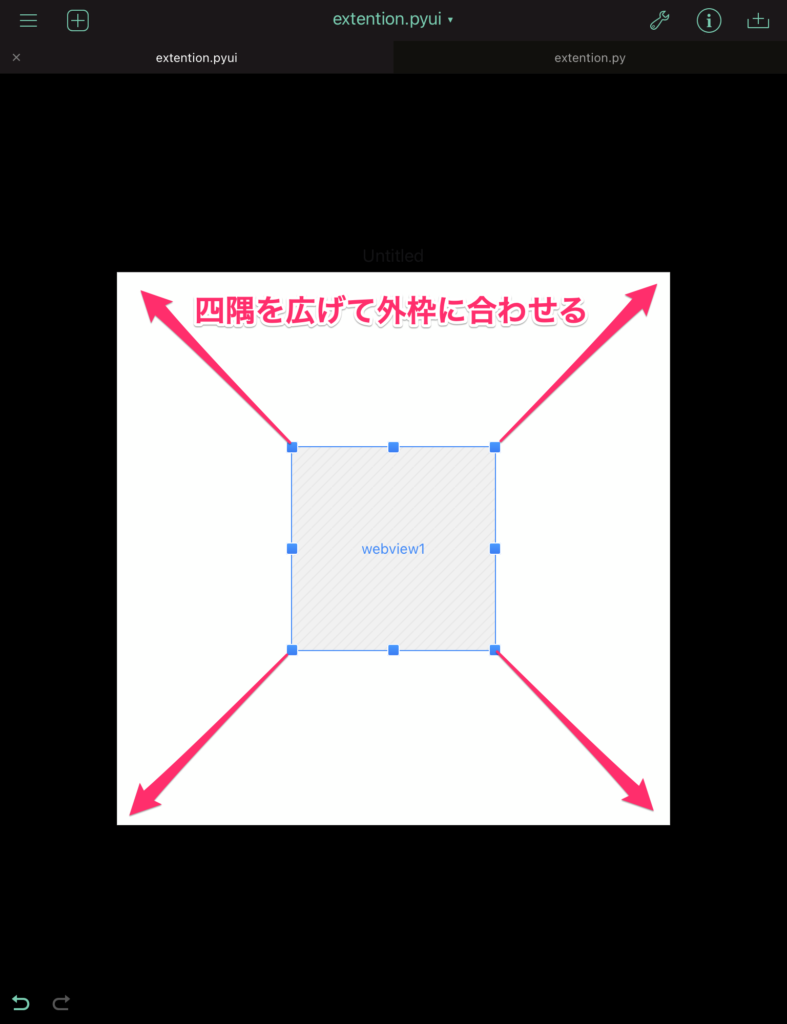
このままでも問題はないのですが、Web Viewを広げておけばHTMLを表示した際に大きい方が見やすくなります。よって、画面に表示されているWeb Viewの四隅をドラッグして外枠にピッタリになるように広げておいてください。
これで画面作成は完了です。簡単ですね!

ソースコードを作成する
いよいよソースコードの作成に移ります。
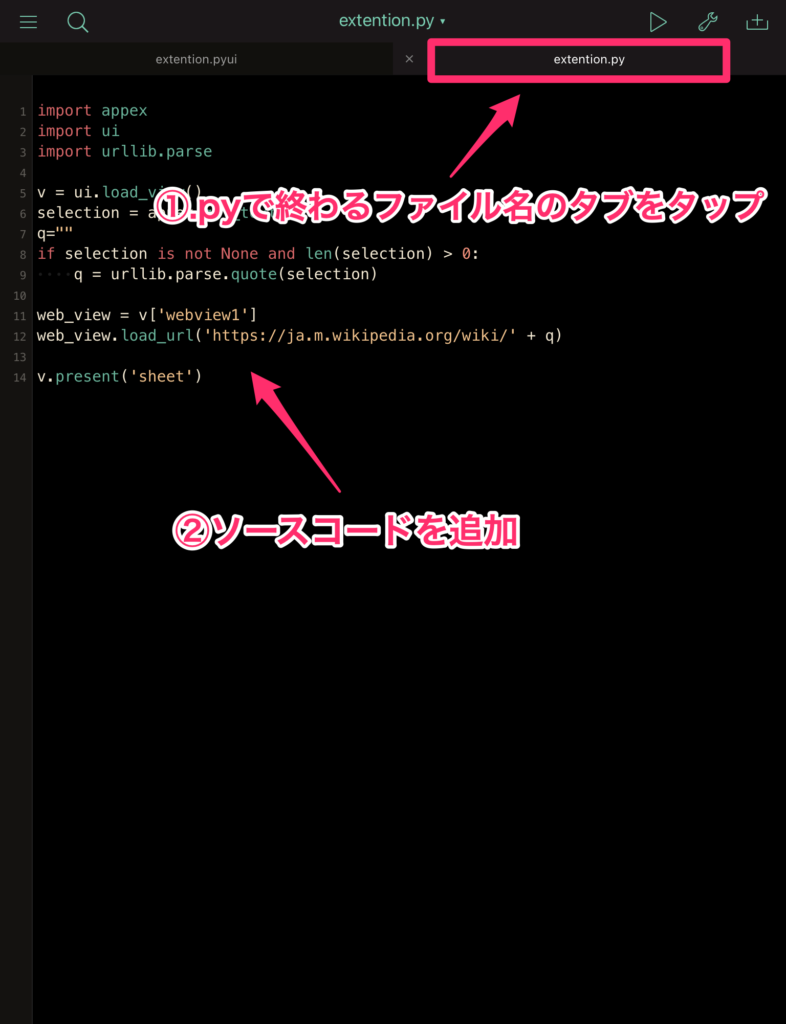
画面上部のタブから「.py」で終わるファイル名をタップしてください。これがソースコードを記載するファイルです。ソースファイルは下記をそのままコピーすれば動くようになっています。
import appex
import ui
import urllib.parse
import webbrowser
v = ui.load_view()
selection = appex.get_text()
q=""
if selection is not None and len(selection) > 0:
q = urllib.parse.quote(selection)
#web_view = v['webview1']
#web_view.load_url('https://ja.m.wikipedia.org/wiki/' + q)
webbrowser.open('https://ja.m.wikipedia.org/wiki/' + q)
v.present('sheet')
これでソースコードの作成は完了です。
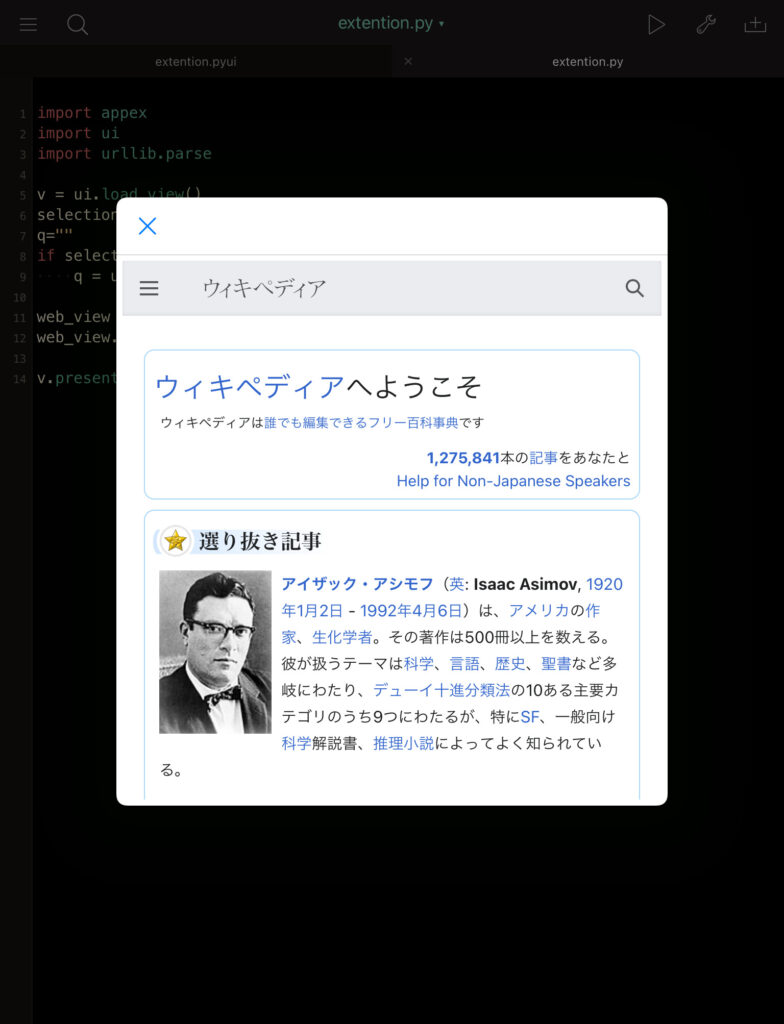
ここまで来れば一度動作確認のために動かしてみましょう。画面右上の「▷」ボタンを押して実行してみてください。下記のようなWikipediaが表示されれば正しく動いています。

Safariから呼び出せるように設定する
次にSafariの機能を拡張できるように、Safariから呼び出すための設定を行います。
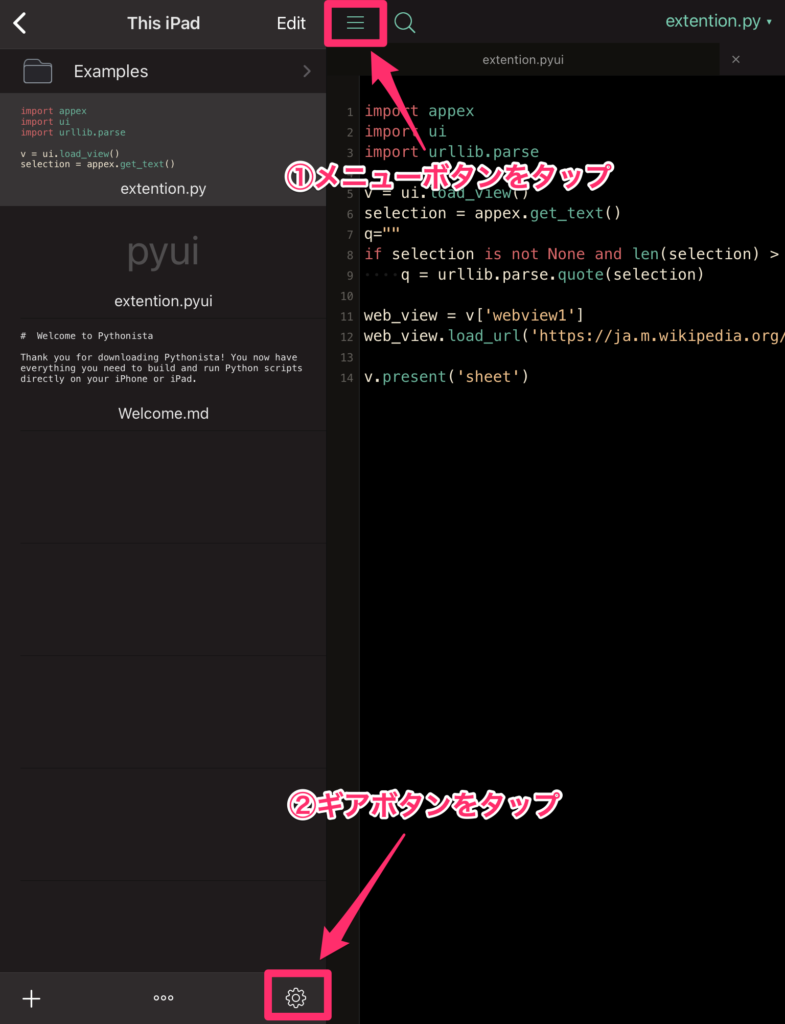
メニューボタンをタップして、ファイル一覧が表示されたら、中央下にあるギアボタンをタップしてください。

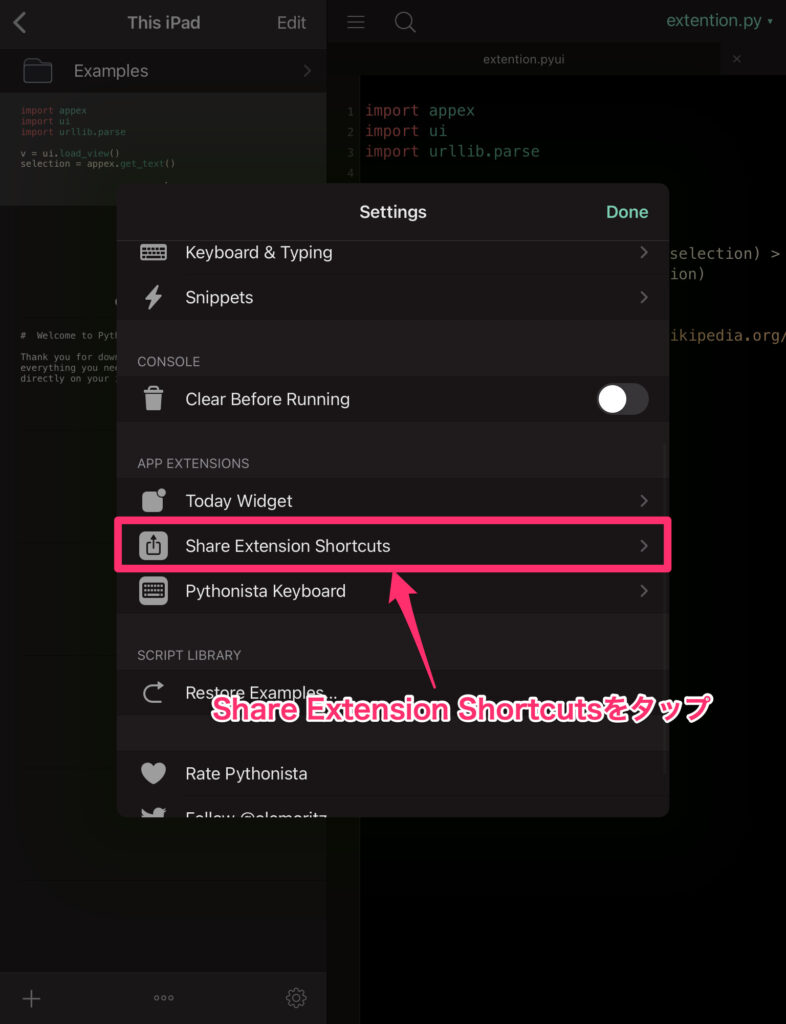
設定画面が表示されるので、少しスクロールして「Share Extension Shortcuts」をタップしてください。

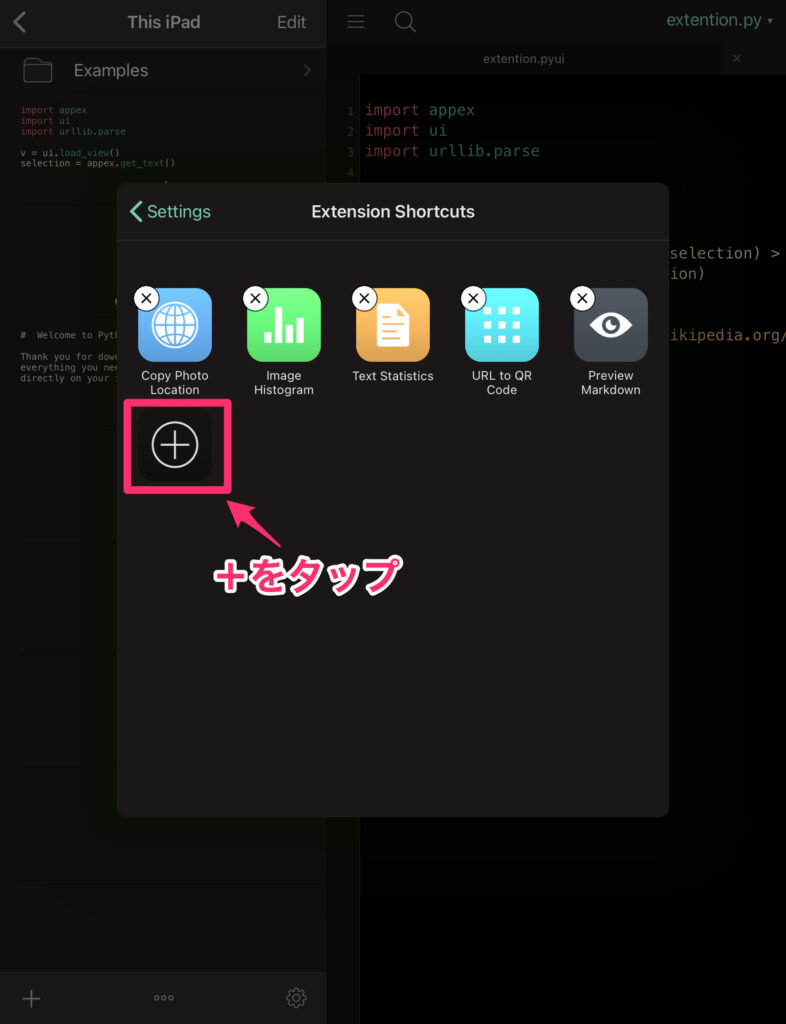
次に現れたのがショートカットの一覧です。「+」をタップしてください。

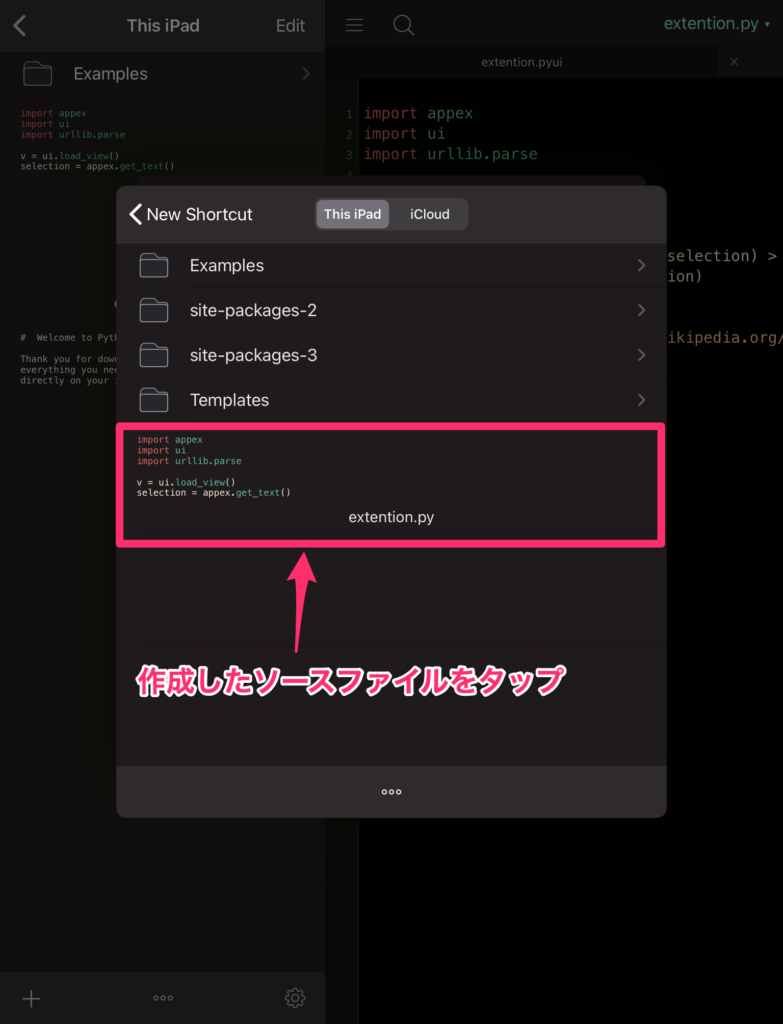
ソースファイルを選択する画面に切り替わります。これはショートカットからどのソースファイルを実行するかを選ぶための画面です。
先ほど作成したソースファイルを選択しましょう。

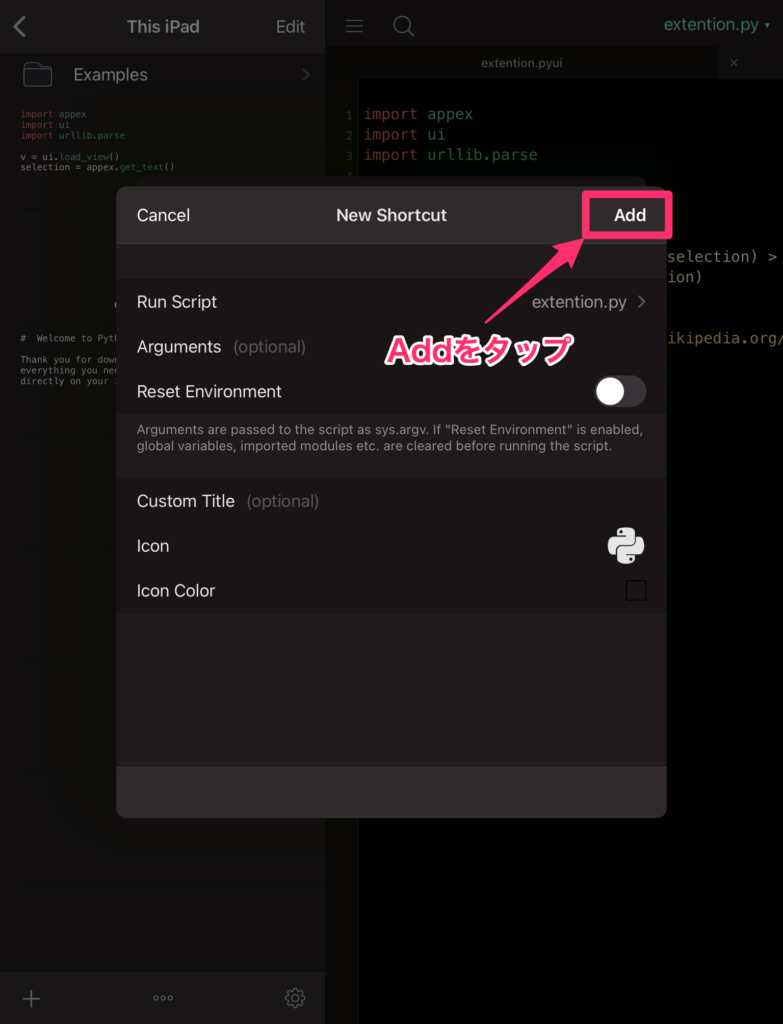
ソースファイルを選択すると、ショートカットの設定画面が表示されます。ここでショートカットの名前やアイコンを変更できたりします。お好みで変更してみてください。
ここまでできれば、右上にある「Add」をタップしてください。

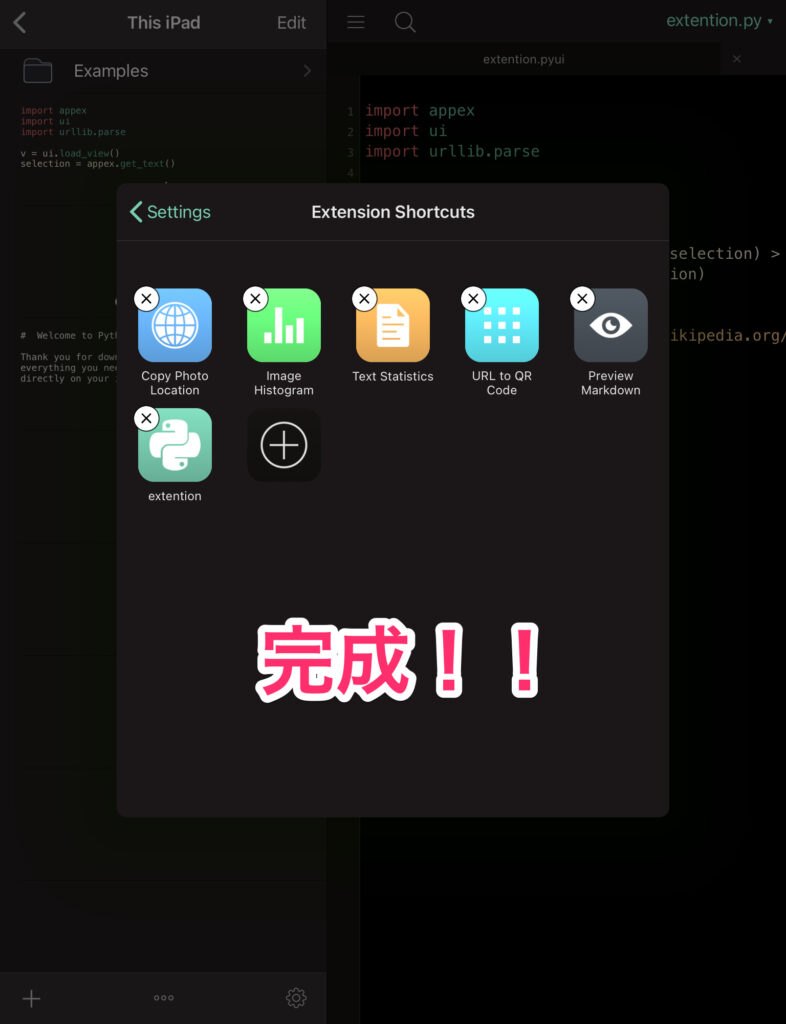
下記のようにショートカットが追加されました。これで完成です!!

実際にSafariから呼び出してみる
それでは実際にSafariと連携させて動かしてみましょう。
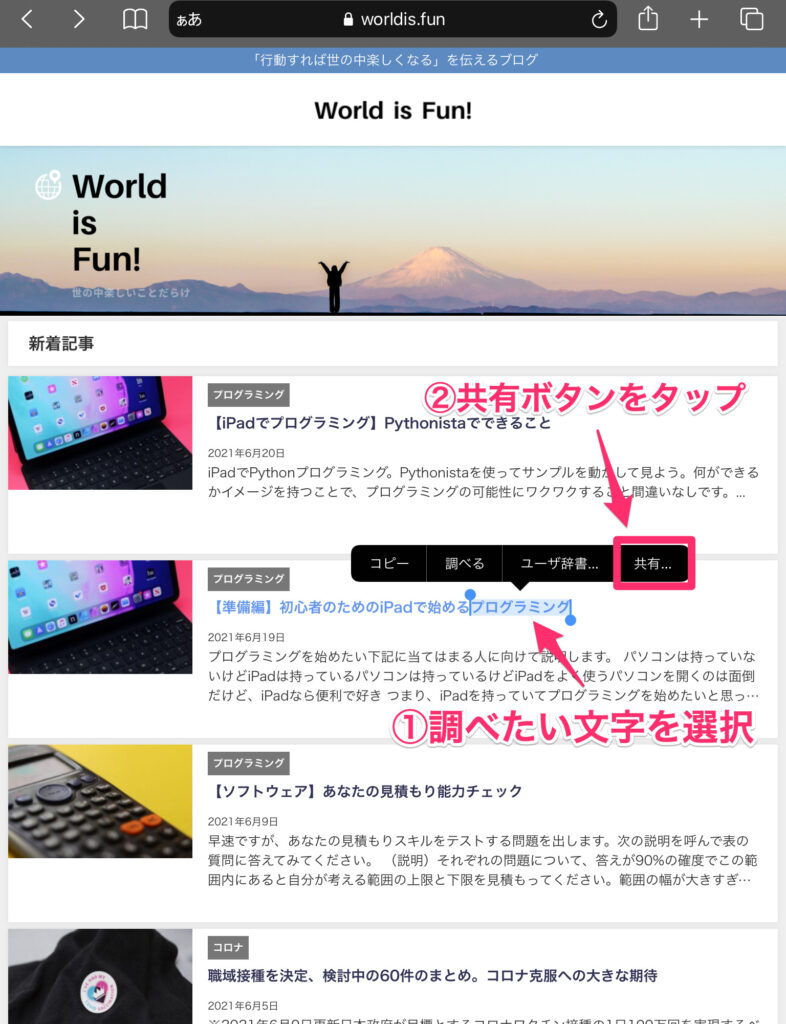
Safariを起動して、お好みのホームページを表示してみてください。表示されたらテキストを選択すると下記のようなポップアップが表示されると思います。
表示されたら「共有」ボタンをタップしてください。

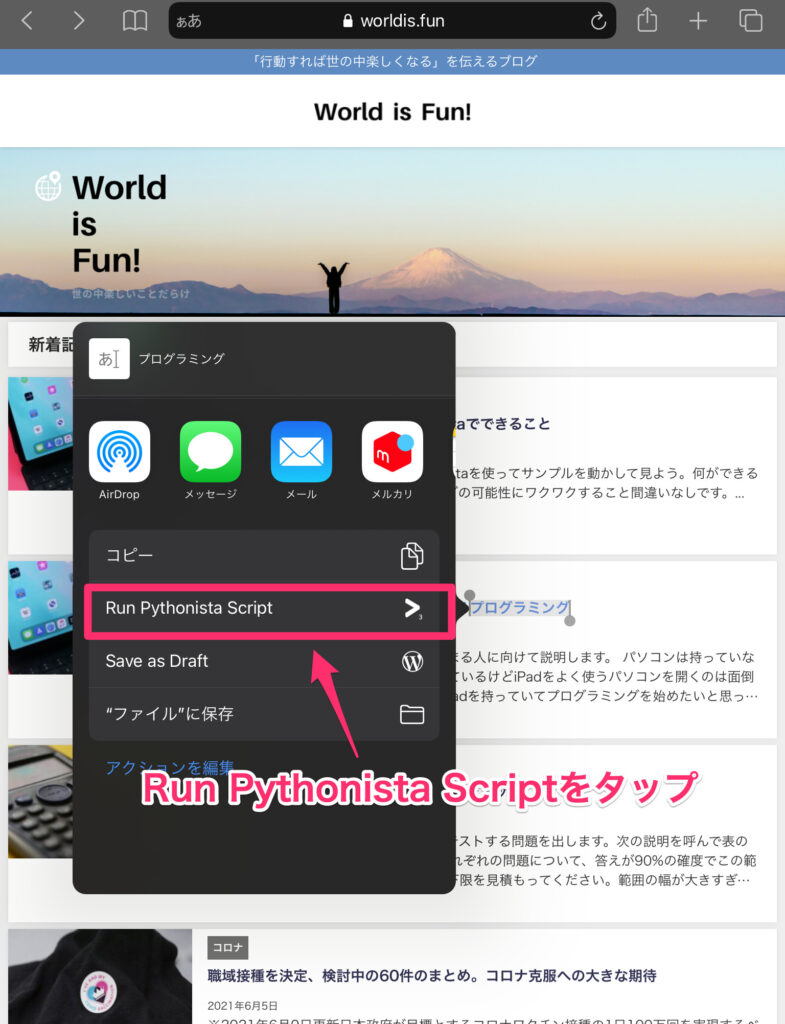
「Run Pythonista Script」ボタンがあるのでタップします。

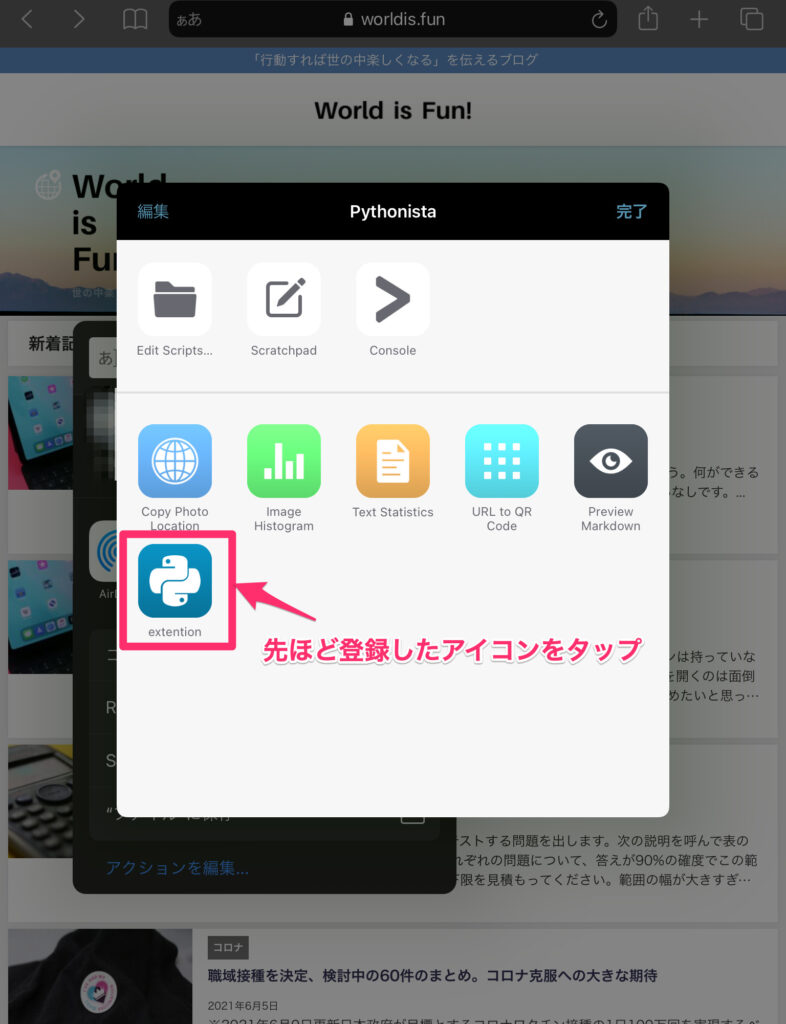
先ほど登録したショートカットが出てくるのでタップします。

選択した文字をウィキペディアで検索した結果が表示されましたね!これでSafariの機能拡張ができました!素晴らしい!

最後に
ここまで説明した内容は、Pythonistaのマニュアルでは少し分かりづらかったりしました。色々と試してみてようやく理解できたところだったりするのですが、ぜひ手元のiPadで試してみてください。Wikipedaだけでなく、Google検索に切り替えることもソースコードを1行変更するだけで簡単にできるようになっています。慣れてきたらソースコードを修正にチャレンジしてみてください。
Pythonistaを使ってiPadを自分好みに機能追加できるのって楽しいですね!それでは、また。


