先日NVIDAの製品サイトを訪れた際に、スライダーバーを使って画質の比較ができるページを見つけました。静止画で2枚の画像を並べて画質を比較するようなサイトはいくつもありますが、スライダーバーを動かしながら比較できるのは新鮮でした。どうやってやっているのか興味が出てきたので調べてみてみたところ、意外と昔からある技術でした。
百聞は一見にしかず。デモです。
スライドバーをこのサイトに埋め込んでみました。色味の変えた2枚の画像を比較できるようにしています。スライドを実際に動かして試してみてください。
色々と調べてみたのですが、CodePenで公開されているコードが一番シンプルで組み込みやすかったので参考にさせていただきました。
実は古くからある技術だった
あまり見る機会がなかったので知りませんでしたが、海外のサイトでは「Image Comparison Slider」とも呼ばれているらしく、古いものだと7年以上前に作成されたものも見つかりました。
下記の海外サイトで、この技術を使ったライブラリを10個まとめて紹介してくれています。10個全てがGitHubでソースコードが公開されており、jQueryを使ったものや依存関係のないものなど、組み込むサイトに合わせて適切なライブラリが見つかりそうです。
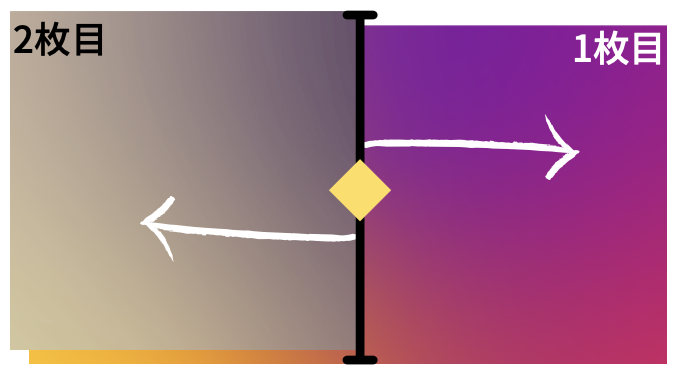
仕組みをイメージで説明するとこんな感じ
このページに埋め込んでいるスライドバーの実装は非常にシンプルなものでした。構成を簡単に説明すると下記のようになります。
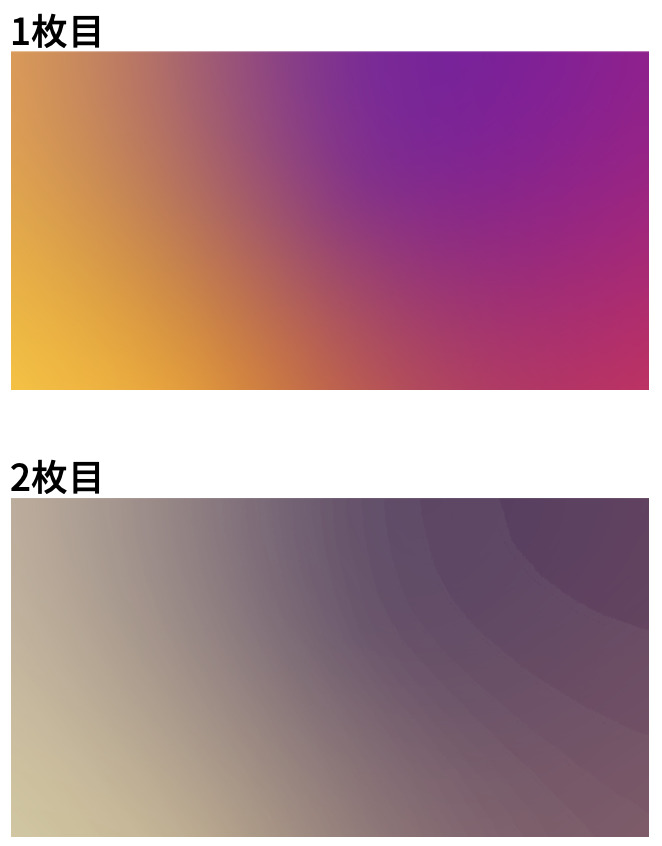
比較のための画像を2枚用意する

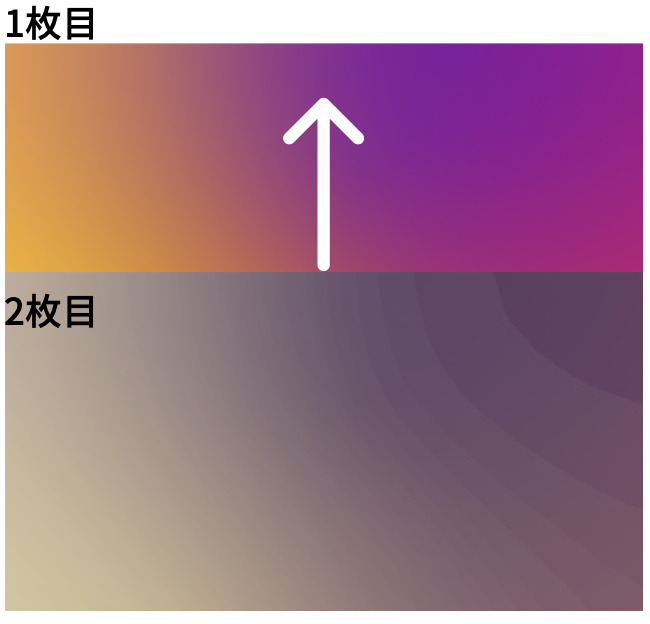
CSSを使って2枚目を上に重ねる


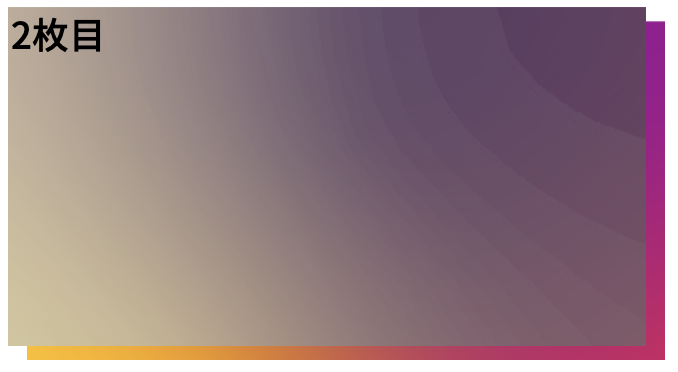
2枚目画像の表示領域を半分にして、境界を動かせるようにする

技術的ポイントはCSS
まずHTMLで表示したい画像を2枚下記のように設定します。
class="comparison-slider"と書かれたdivタグの中に、1枚目画像のimgタグとclass="resize1"のdivタグ、そしてその中に2枚目のimgタグという構造です。
<div class="comparison-slider-wrapper">
<div class="comparison-slider">
<img src="{{1枚目の画像へのURL}}">
<div class="resize1">
<img src="{{2枚目の画像へのURL}}">
</div>
<div class="divider"></div>
</div>
</div>このままだと1枚目と2枚目の画像が並んで表示されます。
これをCSSで2枚目画像を上に重ね、かつ半分だけ表示するために下記のように設定します。
.comparison-slider-wrapper .comparison-slider .resize1 {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 50%;
overflow: hidden;
}position: absolute、topとleftに0を指定することで、親タグ(comparison-slideのdivタグ)と重なります。
そしてwidthを50%で指定し、overflow: hidden を指定することで重なった画像の半分だけが表示された状態になります。
overflow: hiddenとは、枠からはみ出た部分を非表示にするという設定です。つまり、class="resize1"のdivタグのwidthが50%なので、それよりはみ出る部分の画像は見えなくなることになります。
あとはこのwidthが50%のところを、マウスドラッグに合わせてJavaScriptで調整できるようにすれば大枠が完成となります。
2枚目画像のdivタグ(resize1)に対するoverflow: hiddenとwidthの指定がまさにポイントと言えると思います。スライダーが不要な場合、widthを調整するだけで思ったような比較を表現できます。
最後に
最初はすごく複雑なことをやっていると勝手に想像していましたが、調べてみるとそれほど複雑なものではないと感じました。説明を簡単にするためポイントだけに絞っていますが、複雑なロジックを使っていたり、複数のライブラリを組み合わせたりしているわけでもなかったので、理解は比較的容易だと思います。
いずれにせよ、ライブラリで10種以上が既に公開されていることを考えると、中身の実装については深く考える必要もないかもしれません。
こうやって興味のあることを調べてみると、技術的に得るものもあって楽しいですね。それでは、また。