iPadでのプログラミング環境として最近注目を集めているPytoというアプリにも注目が集まってきています。iPadでプログラミングを行う選択肢が増えてきたことで、どれを使えば良いのか迷っている方の参考になれば嬉しいです。
Pytoとは
Pytoはオープンソースで開発されていて、iOS/iPadOSで動作するPythonを動かすためのアプリです。サードパーティ製のPythonモジュールをPyPiから追加できるので、効率よくアプリを作成することができるようになっています。
さらには、開発が急ピッチで進んでいるのか、毎月1回以上のペースでバージョンアップが行われているようです。不具合修正によるバージョンアップが目立ちますが、開発が止まっていないという意味で評価できると思います。
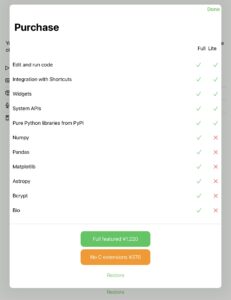
ダウンロードは無料ですが、3日間の試用期間が終わるとFull版かLite版を購入しないと何もできなくなります。
- Full版・・・文字通り全機能が使える
- Lite版・・・基本機能のみ。NumpyやPandasといった必須とも言える外部モジュールが使えない
Pythonを学習し始めたばかりだとLite版でも十分だと思いますが、すぐにNumpyやPandasに触れるようになることが多いので、初めからFull版を購入するのが良いでしょう。

基本的なアプリ作成
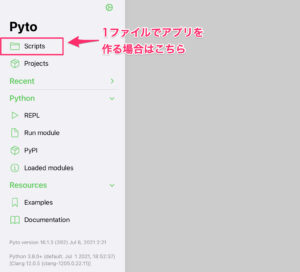
アプリを起動すると下記のようなメニューが表示されます。メニューの上に「Scripts」と「Projects」がありますが、作るものが1ファイルで完結する場合は「Scripts」で問題ありません。
「Projects」は複数ファイル(例えば複数のクラスファイルなど)でアプリを構成したい場合に便利な機能です。今回は「Scripts」で十分理解できるので、こちらを選択します。
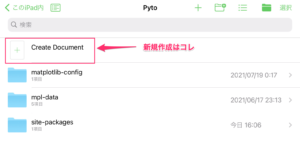
次に出てくる画面で「Create Document」を選びます。Documentというのが書類のような意味に捉えてしまい、一瞬考えさせられますがソースファイルのことを指しています。
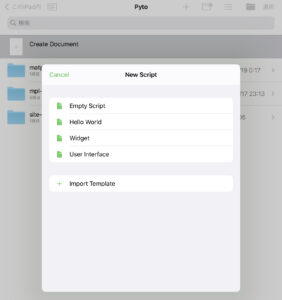
次に表示される一覧でソースファイルのテンプレートを選びます。下記の何を選択しても
- Empty Script・・・文字通り空ファイルです。
- Hello World・・・Hello Worldと表示するだけの雛形です。(正直無くても良いレベル)
- Widget・・・iOS/iPadOSのホームスクリーンに表示するウィジェットの雛形です。
- User Interface・・・ボタンやテキストボックスなどを表示するアプリの雛形です。
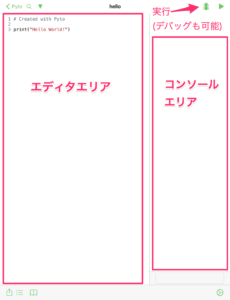
ファイルを作れば下記のような画面が表示されます。
左半分がエディタエリアでソースコードを記述する場所です。
右半分がコンソールエリアで実行結果やエラーログなどが表示されます。
これで自由にPythonのコードを書いて実行することができるようになりました。
GUIアプリ作成
ファイルを作る際に「User Interface」を選択するとGUIアプリの雛形が表示されます。雛形はそのまま実行することができます。
import pyto_ui as ui
class View(ui.VerticalStackView):
def label(self) -> ui.Label:
label = ui.Label()
label.text = "Hello World!"
label.font = ui.Font.bold_system_font_of_size(20)
return label
def __init__(self):
super().__init__()
self.add_subview(self.label())
view = View()
ui.show_view(view, ui.PRESENTATION_MODE_FULLSCREEN)
画面を作成するためのツールは用意されていないので、表示する部品(ボタンやラベル)はコードレベルで定義しないといけないのは残念なところです。画面のデザインをプレビューを見ながら変更するような機能がないので、微調整を行う際などはソースコードを修正して表示確認する作業をひたすら繰り返す必要がありそうです。 上記の例は画面に「Hello World」と表示するラベルを表示するようになっています。
ウィジェット作成
ファイルを作る際に「Widget」を選択するとウィジェットの雛形が表示されます。雛形はそのまま実行できるようになっています。
import widgets as wd
import datetime as dt
class TimelineProvider(wd.TimelineProvider):
# Provide data for the next 10 hours
def timeline(self):
# Number of dates
count = 10
# Space between dates
delta = dt.timedelta(hours=1)
dates = []
for i in range(count):
date = dt.datetime.now() + (delta * i)
dates.append(date)
return dates
# Create the widget for the given timestamp
def widget(self, date):
widget = wd.Widget()
text = wd.DynamicDate(date)
text.font = wd.Font.bold_system_font_of_size(40)
# Supported layouts
layouts = [widget.small_layout, widget.medium_layout, widget.large_layout]
for layout in layouts:
layout.add_row([text])
return widget
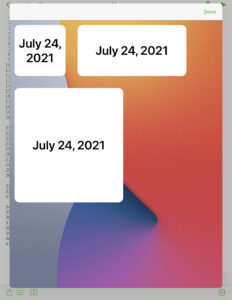
wd.provide_timeline(TimelineProvider())この雛形はTimelineProviderを継承したサブクラスを作ることで、日付表示を行うウィジェットを作成しています。これを実行すると下記のような画面が現れます。ウィジェットには大・中・小の3つのパターンがあるのですが、それぞれをプレビューできるようになっています。これは便利な機能ですね。
ウィジェットをホームスクリーンに配置する
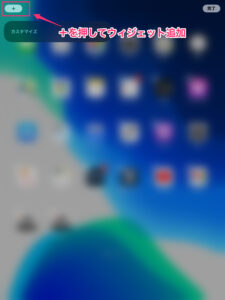
作ったウィジェットをホームスクリーンに配置してみます。ホームスクリーンを左にスワイプしてウィジェットの追加を開始します。下記の図の通り「+」を押します。
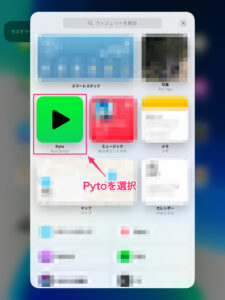
追加できるウィジェットが表示されるので、「Pyto」を選択します。
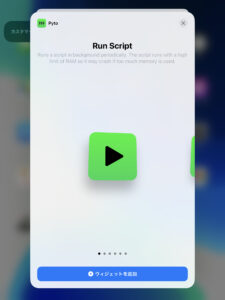
ウィジェットのサイズが選べます。プレビューで見た通り、大・中・小の3パターンから好みのサイズを選択します。今回は小さいサイズのウィジェットを追加するので、下記のアイコンを選択してウィジェットを追加ボタンを押します。
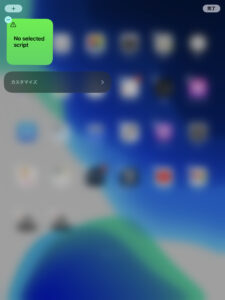
すると下記のようにウィジェットが追加されます。これでPytoをウィジェットに追加できたことになります。次にどのPythonスクリプトを実行するかを決めるため。今追加したウィジェットをタップします。
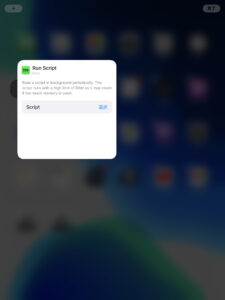
スクリプトを選択するため「選択」をタップします。
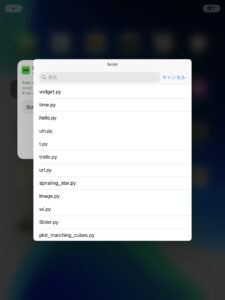
Pytoで作ったアプリや、もともと入っているサンプルファイルなどが一覧表示されています。先程作ったウィジェットをリストから選択します。
すると下記のように表示され、日付表示するウィジェットがホームスクリーンに追加されました。
これで独自の機能を開発してホームスクリーンを拡張できるようになりますね。
最後に
Pytoには通常のPythonスクリプトを作成するだけではなく、GUIアプリやウィジェットを作成する機能が用意されており、iPhone/iPadに自分好みの機能を追加できるようになっています。プログライングを学び始めた方にも、ベテランの方にも実用的な機能が揃っている印象です。
少し気になるのは、まだ品質面で安定していないことです。冒頭で記載したように不具合修正は頻繁にリリースされているので、徐々に改善してくることに期待です。 いずれにしても、Pythonを動かすには十分かつ開発者目線で機能が開発されているため、使いやすいアプリのように思います。3日の無料期間があるので、興味を持ってもらえたらぜひ一度試してみてください。 iPadでプログラミングを行う環境が揃ってきて楽しいですね。それでは、また。