Raspberry PiをWebサーバー化するための手順

年々進化するRaspberry Pi。Raspberry Pi4はハイスペックなモデルは小型でありながら趣味で使うにはハイスペックすぎるシングルボードコンピューターに仕上がっています。GPIOを使ってセンサー制御だけではそのスペックをもてあますため、Webサーバー化して活用の幅を広げたいと思います。この回ではOSのインストールからWebサーバーの起動までを解説します。
OSイメージのダウンロードとインストール
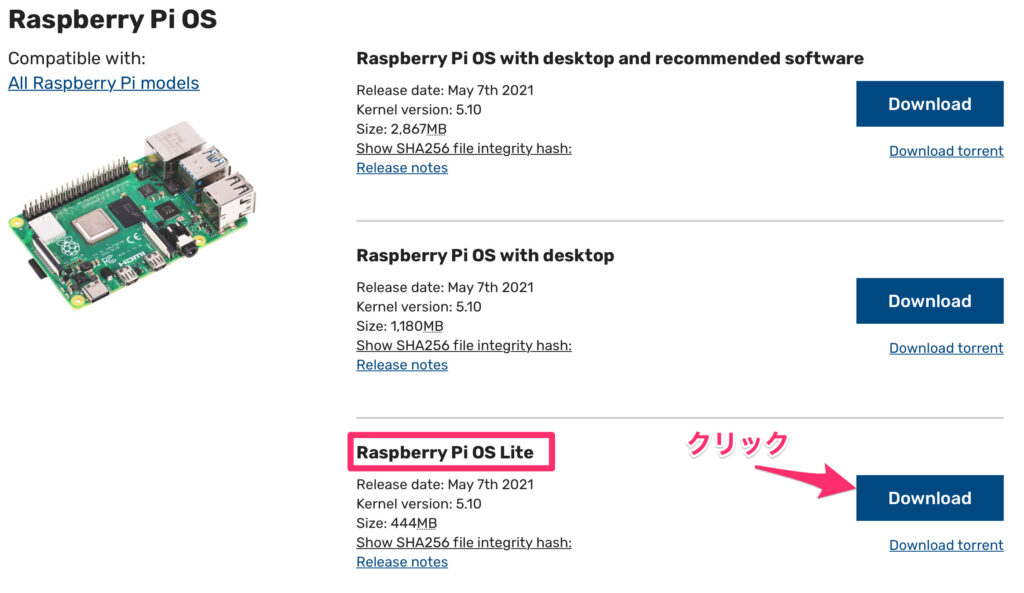
下記のRaspberry Pi OSは下記の公式サイトから無料でダウンロードできます。
https://www.raspberrypi.org/software/operating-systems/
今回はできるだけ軽量に動かしたいので、Lite版を選択します。ダウンロードページで下記赤枠のRaspberry Pi OS Liteを選んでください。デスクトップが必要な方は真ん中の「desktop」付き、あるいは一番上のリンクからダウンロードしても良いでしょう。

SDカードへの書き込み
SDデバイスへのパス特定
SDカードリーダーなどを利用してSDカードをMacに接続します。
MacでSDカードがどこに認識されているかを確認するため、ターミナルで下記のコマンドを実行します。
diskutil list私の環境では「/dev/disk2」がSDカードとして認識されていました。この場合、「disk2」を後で使うので覚えておきます。
SDカードへの書き込み
Macが認識しているSDカードをアンマウントしてから、ddコマンドで書き込みを行います。
アンマウントする対象は上記で特定したSDデバイスのパスを指定します。
ddコマンドで書き込む際に、diskをrdiskとすることで書き込みが早くなります。(ddコマンドで指定するimgファイルのパスはダウンロードしたものに書き換えてください)
diskutil unmountDisk /dev/disk2
sudo dd bs=16m if=./2021-05-07-raspios-buster-armhf-lite.img of=/dev/rdisk2書き込みに時間がかかるため、動いているか不安になることもあると思います。そんな時は
Controlキー+"t"
を押してみてください。下記のように書き込みの進捗を表示させることができます。
load: 2.65 cmd: dd 1460 uninterruptible 0.00u 0.55s
61+0 records in
60+0 records out
1006632960 bytes transferred in 80.395208 secs (12521057 bytes/sec)書き込みが終わった後、Macが自動的にSDカードをマウントするのでアンマウントして完了です。
diskutil unmountDisk /dev/disk2Raspberry Pi OSのセットアップで最低限やること
Raspberry Pi OSのイメージをSDカードに書き込んだら、次にやることはOSのセットアップです。この手順では最低限やっておくと良いことに限定して説明します。
SDカードをRaspberry Piに差し込み、電源を入れます。この時、ディスプレイとキーボードは必須ですので、あらかじめ準備しておきましょう。

Raspberry Pi OSの設定
Raspberry Piにログイン後、下記のコマンドを実行します。
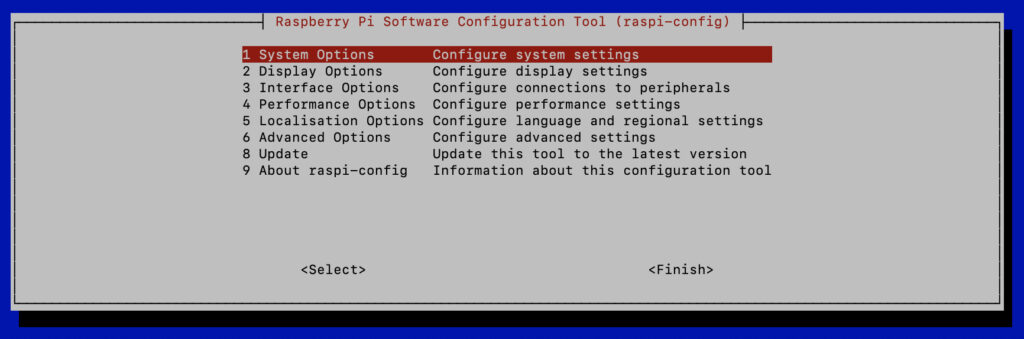
sudo rasps-config下記の画面がでてきます。

- 1 System Options > S1 Wireless LAN
- WiFi設定を行います。
- 1 System Options > S3 Password
- piユーザーのパスワードをデフォルトから任意のものに変更します。
- 3 Interface Options > P2 SSH
- リモートで作業するためSSHを有効化します。
- 6 Advanced Options > A1 Expand Filesystem
- 通常だとファイルシステムの一部しか使えないので、全て使えるようにします。
完了すればリブートします。SSHでリモートから接続できるようになっていれば、以降の作業はリモートで行うことができるようになります。
OSのアップデート
公式サイトからダウンロードしたイメージはパッケージなどが古くなっている可能性があるため、更新しておきます。更新するべき理由は大きく分けて2つあります。
1つ目の理由は「セキュリティ」です。Raspberry Pi OS上で動いているソフトウェアには脆弱性が含まれている可能性があり、頻繁に発見されては脆弱性に対応したソフトウェアがリリースされています。万が一、使っているRaspberry Piで脆弱性が含まれたソフトウェアが動いていると、そこからウィルスが送り込まれたり、攻撃対象にされたりします。
2つ目の理由は「バグ」です。脆弱性もバグの1つですが、ソフトウェアが期待したものとは異なる計算結果を出したり、パフォーマンスが悪かったりすることもバグの一種です。これらを修正したものも日々リリースされているので、このタイミングで更新をかけておきます。
アップデートするために下記のコマンドを実行します。また、これらは定期的に実行することをお勧めします。
sudo apt update
sudo apt full-upgrade「update」はパッケージリストを更新します。
「full-upgrade」はインストールされているパッケージをアップグレードします。full-upgradeは「upgrade」よりも好まれて使われることが多いのですが、依存関係に変更があった場合、それらも対象に含めてくれます。
NGINX(Webサーバー)のインストール
Webサーバーとしてよく利用されているのにApache(アパッチ)とNGINX(エンジンエックス)の2つがあります。Apacheはおそらく最もよく使われているWebサーバーだと思います。NGINXは歴史が浅いため、Apacheほどではありませんが、動作が軽いため最近ではよく使われるWebサーバーとなっています。今回はRaspberry Piという限られたリソースの上で動かすので、少しでも処理が軽いNGINXを採用します。
インストールするには下記のコマンド一発です。
sudo apt install nginxNGINXの起動と動作確認
NGINXを起動する
続いてNGINXを起動します。インストール後、自動的に起動している場合もありますが、下記コマンドを実行しても問題ありません。起動しているかよく分からない場合は実行しておいても良いでしょう。
sudo /etc/init.d/nginx startブラウザからアクセスしてみる
NGINXが起動するとブラウザでアクセスできるようになります。Raspberry PiのIPアドレスを確認し、ブラウザからアクセスしてみます。IPアドレスなので、「http://192.168.1.50」のようなアクセスになります。
ブラウザでアクセスして下記の画面がでれば成功です。

独自のHTMLを追加する
続いて自分で作成したHTMLを表示してみます。
HTMLが保存されている場所はデフォルトで「/var/www/html/」になっています。このディレクトリにHTMLファイルを追加します。下記のコマンドでファイルを作ります。
sudo vi /var/www/html/sample.htmlファイルの中はシンプルに下記のようにしてみます。
<html>
<body>
<h1>NGINX installed!!!</h1>
</body>
</html>ファイルを保存したらブラウザからファイルにアクセスしてみます。「http://192.168.1.50/sample.html」とファイル名を追加してアクセスすれば確認できます。
下記の画面が表示されれば完成です。

最後に
Raspberry PiをWebサーバーにするための基本的なことかつ、最低限これだけやっておけば大丈夫という点に絞って説明しました。コマンドに慣れていないと少し難しく感じるかもしれませんが、手順は少なく簡単にWebサーバーを立ち上げることができるので、見様見真似で始めても問題なく起動できると思います。
もし途中でおかしくなったとしても、SDの書き込みから始めれば一からやり直すことができるので、慣れるまで何度もトライすることもできます。万が一コマンドを間違えて動かなくなったとか、設定を間違えて動かなくなったとしても、最初からやり直せば元通り動くようになります。気軽にここまで試せる環境は最高です。
安心かつ簡単にWebサーバーを構築できて、Raspberry Piの活用の幅が広がるなんて楽しいですね。それでは、また。