【iPadでプログラミング】Pythonistaでできること

前回、iPadでプログラミングを始めるための環境について説明しました。
今回はPythonista3でできることを説明します。
この記事を見ればiPadを使ったプログラミングで、何ができるようになるのかイメージできるようになります。
Pythonista3でできること
Pythonista3をダウンロードすると数多くのサンプルプログラムが最初から登録されています。
サンプルプログラムを実際に動かすことで、iPadプログラミングでできることをイメージしやすくなります。
ソースコードをいきなり見てしまうと難しそうに感じるので、まずは何も考えず動かしてみることをお勧めします。
この記事ではサンプルプログラムの動かし方と、実際に動かした画面を説明します。
サンプルプログラムの動かし方
まず、Pythonista3を起動します。
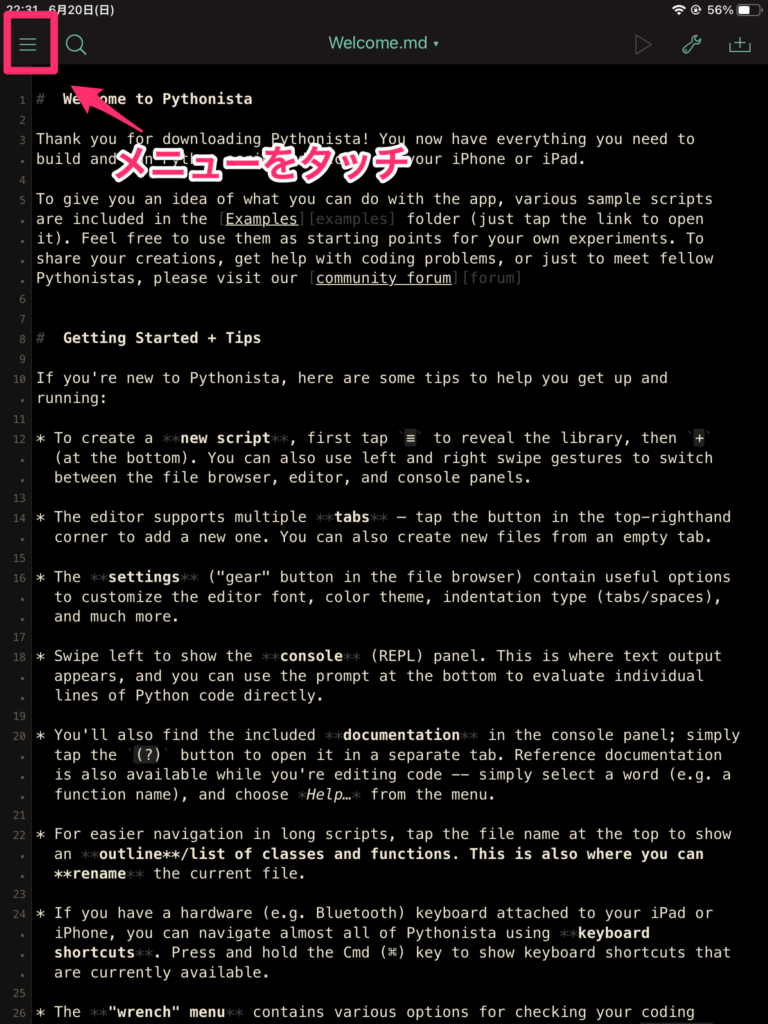
起動すると下記のような画面が出てくるので、左上のメニューをタッチします。

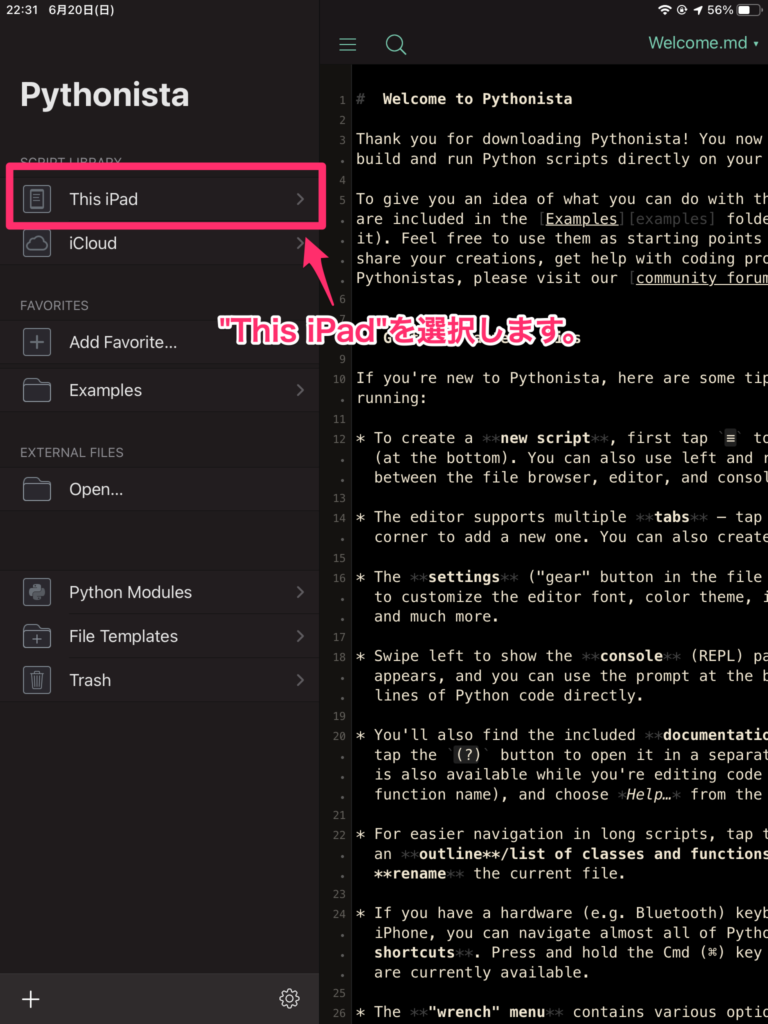
メニューを開くと下記のような一覧が出てくるので「This iPad」を選択します。
これはiPadに保存されているファイルを開くときに選択する項目です。
一つ下にある「iCloud」は文字通りiCloud上に保存してあるファイルを開くときに選択する項目です。
今回は最初から入っているサンプルプログラムを動かすので「This iPad」を選択してください。

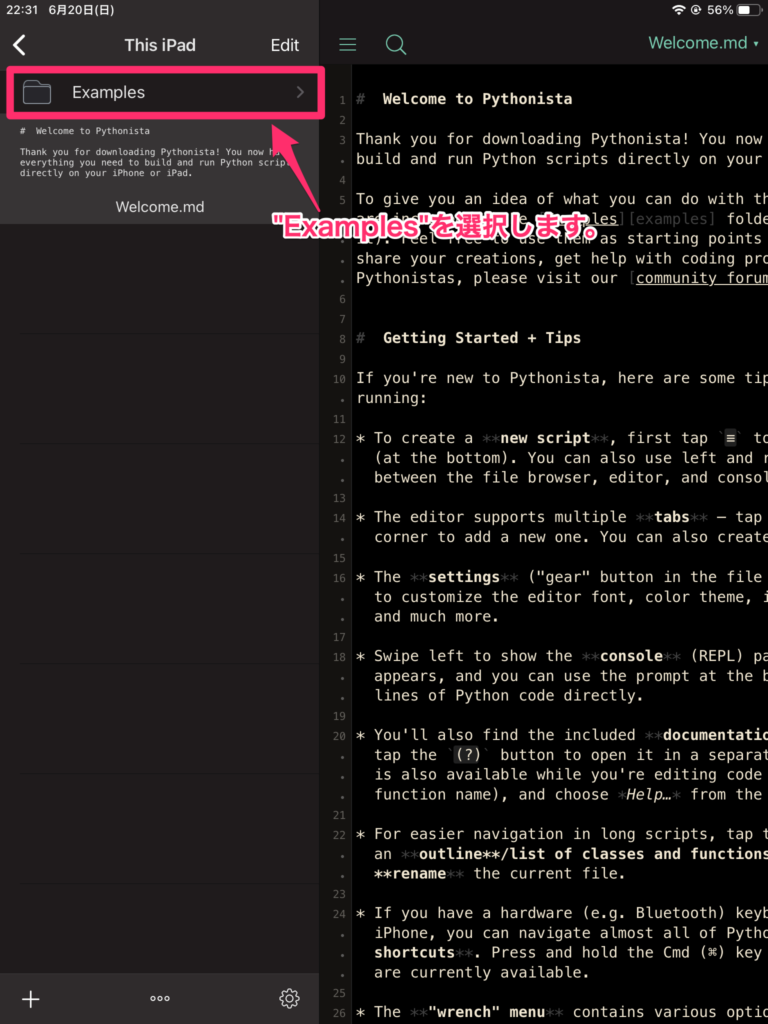
「Examples」という項目が出てくるので選択します。
この中にサンプルプログラムが多数収録されています。

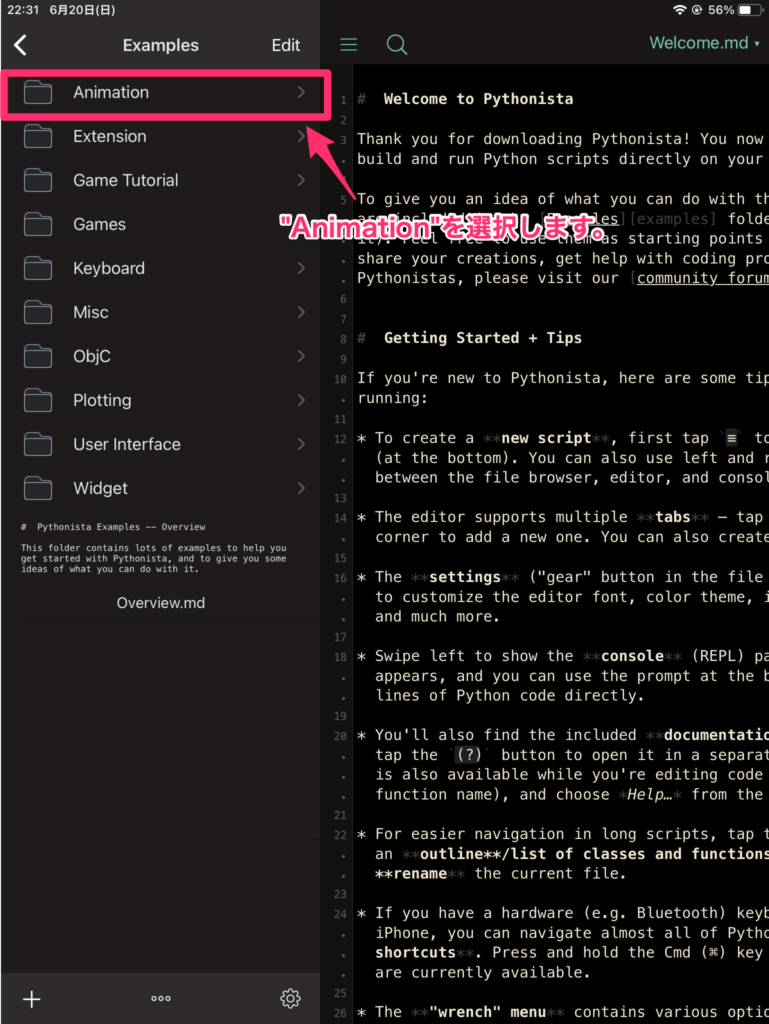
次に出てくるのがサンプルプログラムの種類の一覧です。
「Animation」「Games」あたりは最初に動かしてみると見た目のインパクトもあって分かりやすいです。
Gamesの中にあるのは簡単なゲームですが、ゲームプログラミングをやってみたいと思っているのであれば、iPadでもゲームプログラミングの学習ができるイメージを持てると思います。
まず今回はわかりやすく「Animation」での操作を説明します。

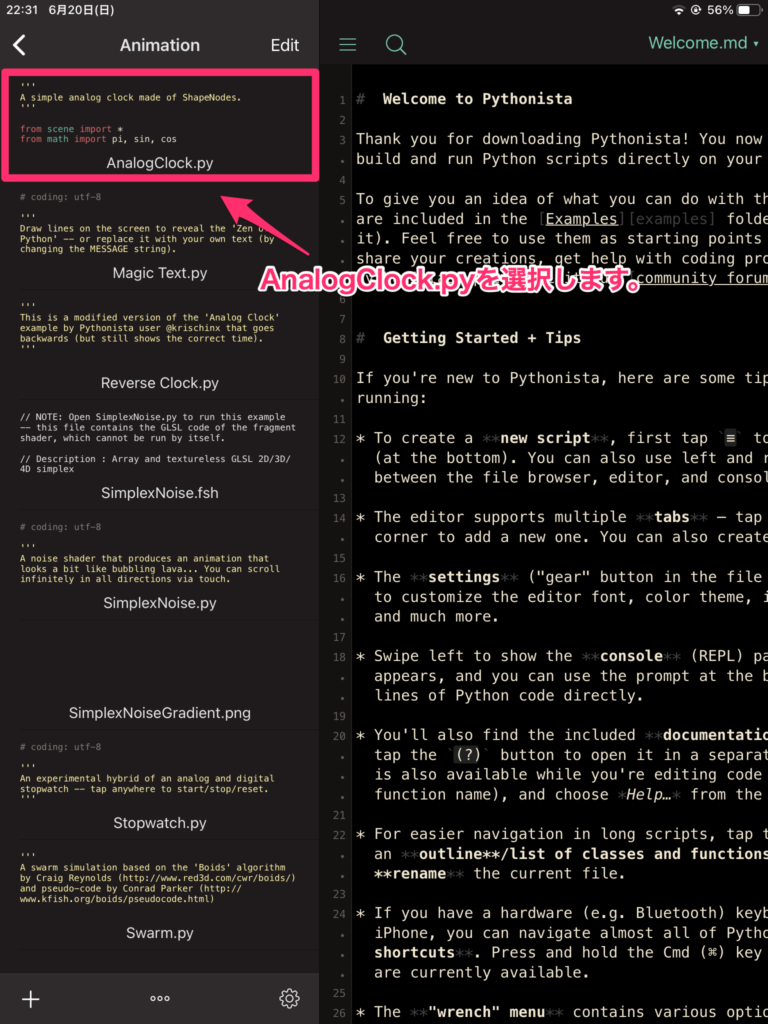
次に出てくる一覧がサンプルプログラムのソースコードです。この中だけでも6つのサンプルを確認することができます。
一番上の「AnalogClock.py」を選択してみましょう。
これはアナログ時計のサンプルです。

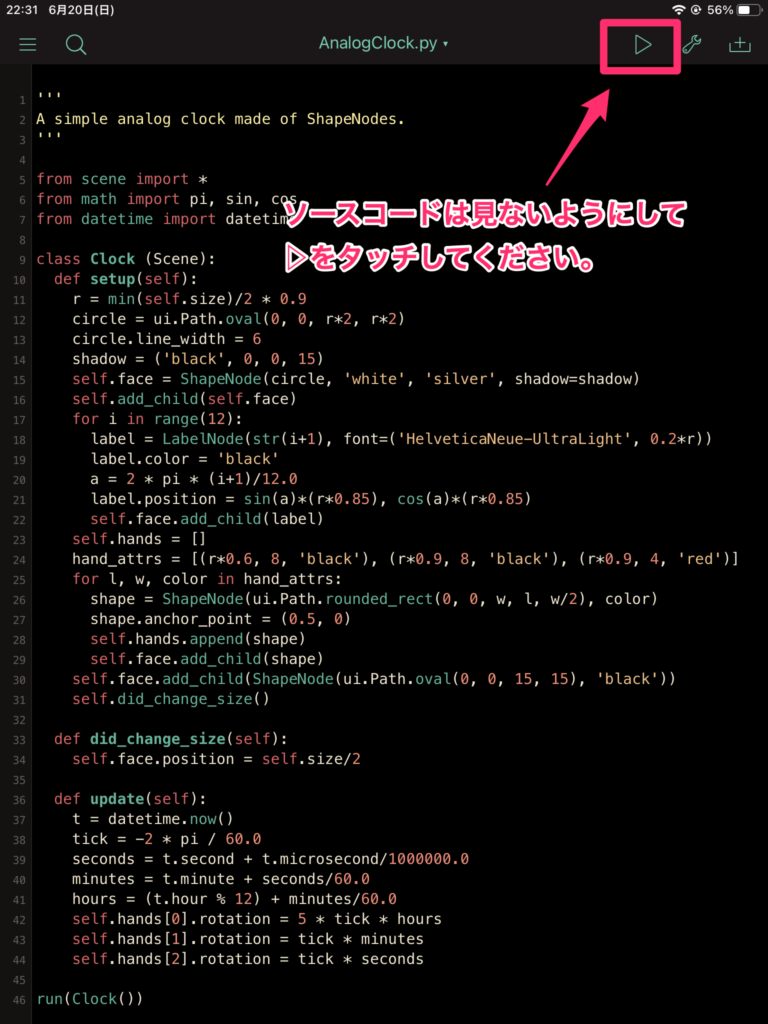
次に出てくるのがサンプルプログラムのソースコードとなります。
いきなりソースコードを見始めると難しく思えてしまうので、最初は「ふーん、これがソースコードかぁ」くらいの軽い気持ちでよいです。
右上の「▷」アイコンをタッチしてください。
これをタッチすることで、今表示されているプログラムを実行することができます。

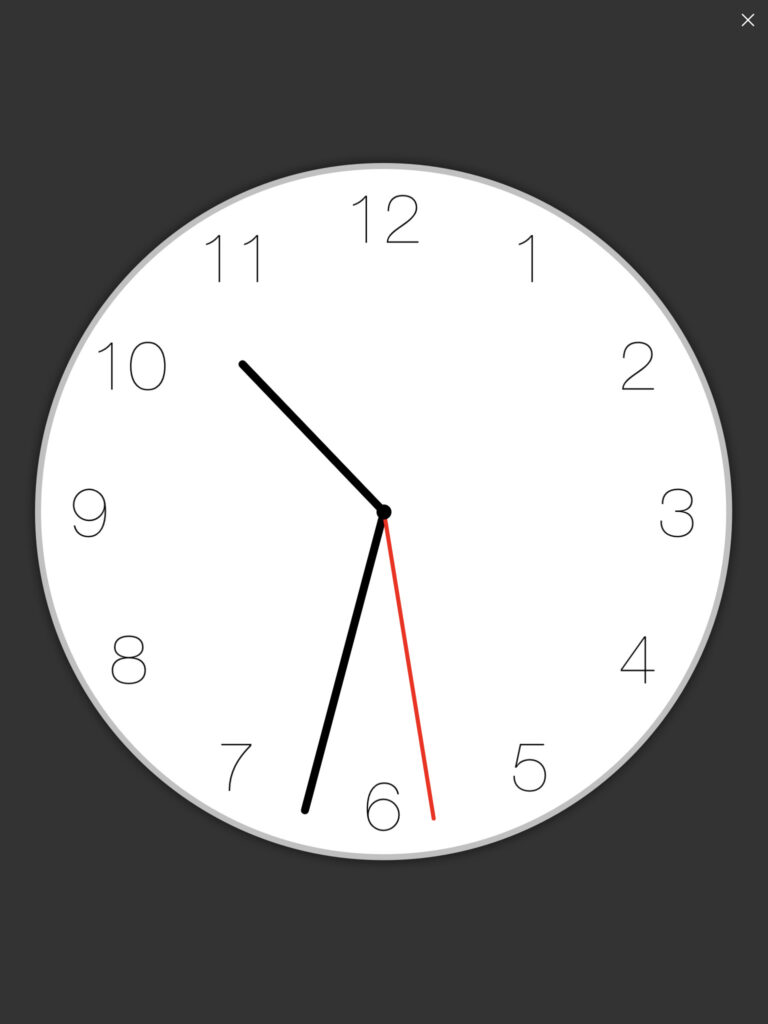
実際に実行した画面が下記です。
今の時刻がアナログ時計で表示されています。
下記は静止画なのでわかりづらいですが、実際には秒針も滑らかに動いています。
収録されているプログラムはこのような簡単な手順で動かすことができるので、プログラミングをiPadで学習していけば何ができるようになるかイメージを膨らませやすくなっています。

その他のサンプルプログラムの一例
他のサンプルプログラムも「Examples」の中に入っているものを同じ手順で動かしてみることができます。
下記を見て貰えば、iPadでプログラミングをすればこんなことまでできるんだ、と思ってもらえるのではないでしょうか。
Magic Text
下記は画面を指でなぞることで虹色の文字が次から次に現れるサンプルです。
アニメーションGIFなので動きは滑らかではないですが、実際は非常にスムーズに文字が表示されます。
シンプルですが綺麗なので飽きがこないですよ。

SimplexNoise
下記は溶岩のようなアニメーションです。
下記のGifアニメーションでは分かりづらいですが、指でスクロールすることで、どこまでも溶岩が出続けるサンプルとなっています。

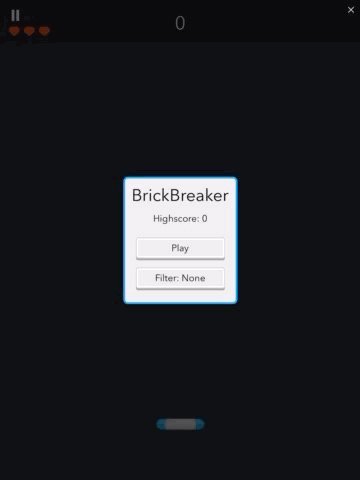
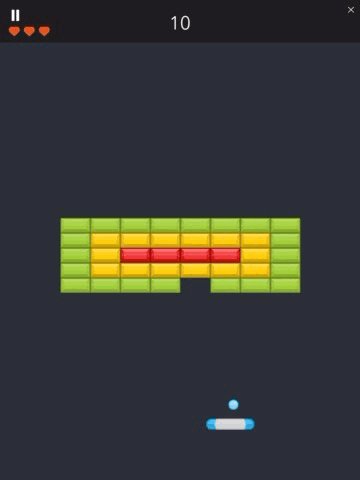
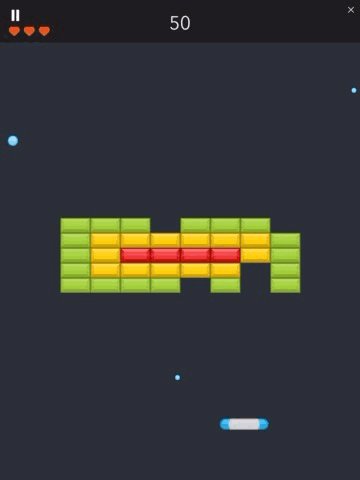
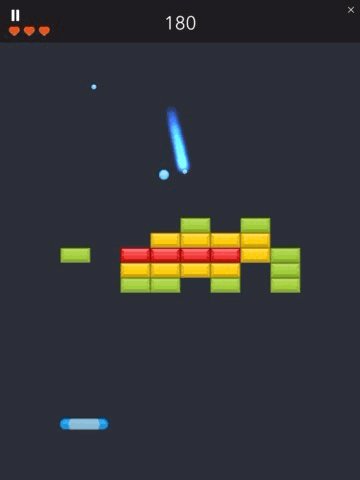
BrickBreaker
次はブロック崩しのゲームです。
海外では「Brick Breaker」とも呼ばれており、その名前がついたサンプルプログラムとなっています。
サンプルとは思えない完成度で、ちょっとした暇つぶしもできるくらいです。
こんなゲームがiPadで作れるなんて凄いですね。

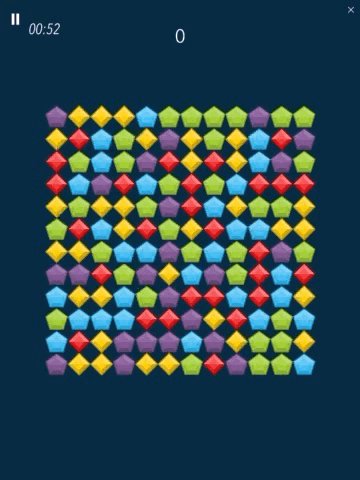
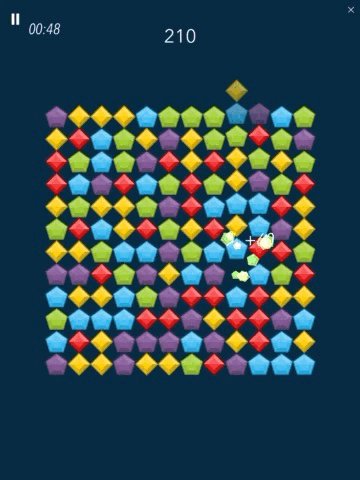
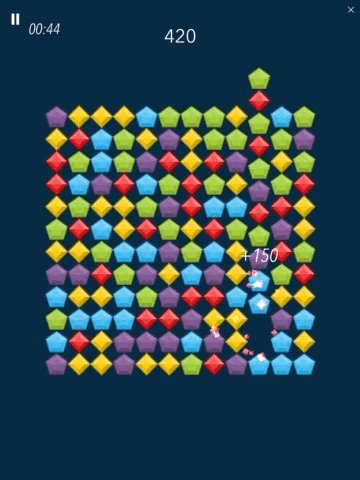
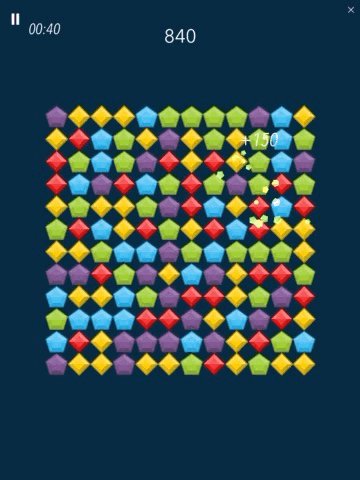
Match3
次はMatch3というゲームです。
同じ種類のブロックが3つ以上つながっているところをタッチして消していくゲームです。
1分間にどれだけ多くのブロックを消せるかを競うゲームです。
暇つぶしにはもってこいですね。サンプルとは思えない出来栄えです。

最後に
今回、Pythonistaでプログラムの実行の方法と、収録されているサンプルプログラムを紹介しました。
サンプルプログラムは他にも多数収録されているので興味のあるものを見つけて楽しむことができます。
ソースコードがあるので、プログラミング力が上がってくれば、サンプルプログラムを読み解いて自分の技術にすることもできます。
私もサンプルプログラムを見ながら「あ、こうすればできるのか」と気付かされることも多くあります。
iPadでプログラミング技術を身につけて、自分が欲しいものを作ることができるようになると楽しいですね。
iPadプログラミングに興味があれば下記記事もおすすめです。



